只问了1个框架,就给了20K的前端offer岗?!
来源:
奇酷教育 发表于:
只问了1个框架,就给了20K的前端offer岗?!
就给了20K的前端岗?!
Oh my god!只问了1个框架,就给了20k的前端offer岗?
根据JavaScript 2020前端库状况调查 Vue.js是开发者最想学的前端库。
截止2019年3月,Vue在Github上的star数达13万,在BAT等大厂应用普遍。在三大框架中,Vue的中文文档最为完善,成为最热前端框架。精通Vue的前端工程师平均薪酬高达24820元/月,比初中级前端工程师高27%。
Vue.js是什么?
Vue.js是一个构建数据驱动的 web 界面的渐进式框架。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js有什么优点呢?
1、Vue 更容易上手!
目前Vue是排名第三的前端框架。正是因为简单易学,很多前端开发工程师可以很快掌握并且应用到实际开发中。
2、Vue 的语法很自由
·前期不需要认识复杂的生命周期函数,可能只关心 mounted 和 Vue.nextTick
·熟悉的前端模板
·父子组件间通信更灵活
·slot,可以大尺度地扩展组件(但也不要过度使用哦)
·v-model,mvvm 的方式处理表单更方便
·官网中文文档
一句话总结下,“Vue.js的优点就是兼具angular.js和react.js的优点,并剔除了它们的缺点”。
Vue的核心关键词是
Vue的数据驱动:数据改变驱动了视图的自动更新,传统的做法你得手动改变DOM来改变视图,Vue.js只需要改变数据,就会自动改变视图,一个字:爽。再也不用你去操心DOM的更新了,这就是MVVM思想的实现。
视图组件化:把整一个网页的拆分成一个个区块,每个区块我们可以看作成一个组件。网页由多个组件拼接或者嵌套组成。
5个Vue技巧
Vue.js是一个构建数据驱动的 web 界面的渐进式框架。五个很酷的窍门和技巧,以帮助大家成为更好的 Vue 开发者。
插槽语法更漂亮
随着Vue 2.6的推出,已经引入了插槽的简写方式,之前简写可用于事件(例如,@click表示v-on:click事件)或冒号表示方式用于绑定(:src)。例如,如果有一个表格组件,则可以按以下方式使用此功能:
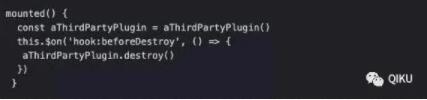
$on(‘hook:’)
如果要在created或mounted方法中定义自定义事件侦听器或第三方插件,并且需要在beforeDestroy方法中将其删除以免引起任何内存泄漏,则可以使用此功能。使用$on(‘hook:’)方法,我们可以仅使用一种生命周期方法(而不是两种)来定义/删除事件。
prop 验证
你可能已经知道可以将props验证为原始类型,例如字符串,数字甚至对象。我们还可以使用自定义验证器,例如,如果要针对字符串列表进行验证:
动态指令参数
Vue 2.6 的最酷功能之一是可以将指令参数动态传递给组件。假设有一个按钮组件,并且在某些情况下想监听单击事件,而在其他情况下想监听双击事件。这就是动态指令派上用场的地方了:
重用同一路由的组件
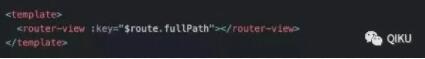
有时,我们不同路由共用某些时,如果在这些路由之间切换,则默认情况下,共享组件将不会重新渲染,因为Vue 出于性能原因会重用该组件。
但是,如果我们仍然希望重新渲染这些组件,则可以通过在路由器视图组件中提供:key属性来实现重新渲染。
2020Web大前端的趋势是什么?
前端工程化:工程化,组件化,模块化也逐渐成为一线大型互联网公司的标准;
前端框架趋于标准化:前端三大框架平稳化,标准化,向 Web Components 看齐;
前端开发后端化:前端开发与后端开发界限越来越不明显,前端全栈化,逐渐成为高级前端开发者的标准之一;
跨平台开发。
怎么用Vue.js做单页应用开发?
怎么用Vue.js做出一个像淘宝购物车那样的页面呢?
先把介绍 - Vue.js官方文档的基础部分硬着头皮看一遍。了解Vue的模板语法。
然后开始学习迭代式开发、Vue渐进式开发、响应式。
接下来组件部分先大致看一遍,了解组件里面都有哪些概念后,可以做一个实战项目。
最后是不是特别感叹Vue.js为什么能让基于网页的前端应用程序开发起来这么方便?!
以及学习完所有文档,想尝试做《Vue轻松处理淘宝购物车清单》实战项目的同学可以扫一扫添加微信,自己动手做一个实战小项目。