为什么 B 站的弹幕可以不挡人物?



html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.video {
width: 668px;
height: 376px;
position: relative;
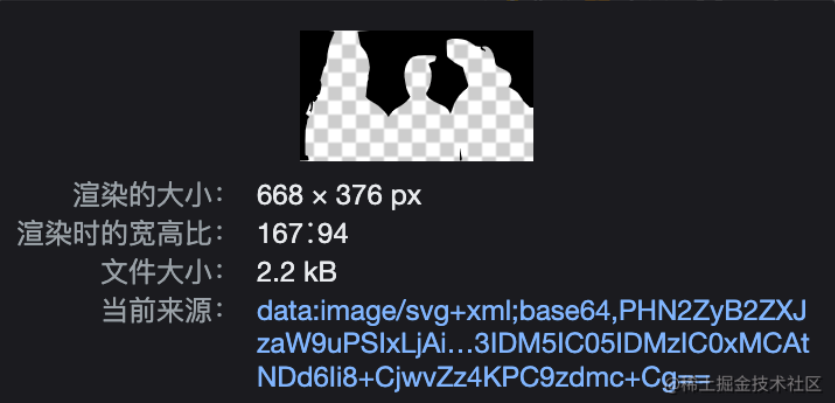
-webkit-mask-image: url("mask.svg");
-webkit-mask-size: 668px 376px;
}
.bullet {
position: absolute;
font-size: 20px;
}
style>
head>
<body>
<div class="video">
<div class="bullet" style="left: 100px; top: 0;">元芳,你怎么看div>
<div class="bullet" style="left: 200px; top: 20px;">你难道就是传说中的奶灵div>
<div class="bullet" style="left: 300px; top: 40px;">你好,我是胖灵div>
<div class="bullet" style="left: 400px; top: 60px;">这是第一集,还没有舔灵div>
div>
body>
html>
复制代码


html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.video {
width: 668px;
height: 376px;
position: relative;
-webkit-mask-image: url("mask.svg");
-webkit-mask-size: 668px 376px;
}
.bullet {
position: absolute;
font-size: 20px;
}
style>
head>
<body>
<div class="video">
<div class="bullet" style="left: 100px; top: 0;">元芳,你怎么看div>
<div class="bullet" style="left: 200px; top: 20px;">你难道就是传说中的奶灵div>
<div class="bullet" style="left: 300px; top: 40px;">你好,我是胖灵div>
<div class="bullet" style="left: 400px; top: 60px;">这是第一集,还没有舔灵div>
div>
body>
html>
复制代码