福利丨完成UI作品集有哪些好用的超级神器?(送样机神器)
来源:
奇酷教育 发表于:
完成UI作品集有哪些好用的超级神器?(送样机神器)
TOP1.样机
-
作品集最少不了的神器是什么?
就是样机!
百度网盘链接:
https://pan.baidu.com/s/1SeylU30O_aaR6spmk-nfww(提取码:关注微信qikuxy,回复作品集神器即可)
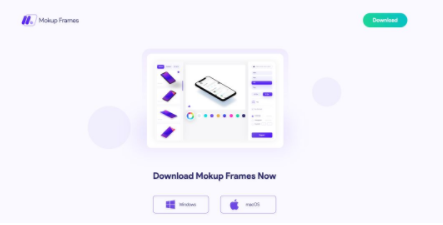
打开网址,界面如下:

选择你的系统下载:
下载安装后,导入图片和视频,是的,可以导入视频:
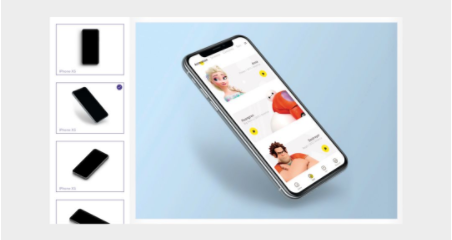
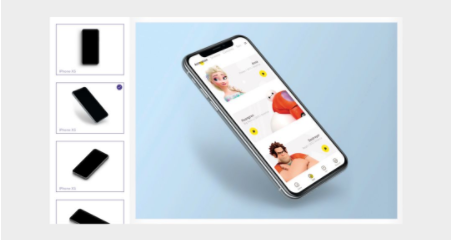
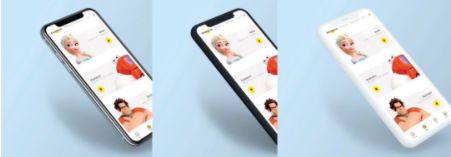
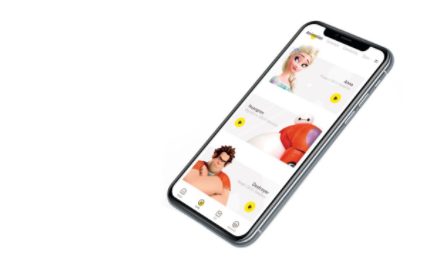
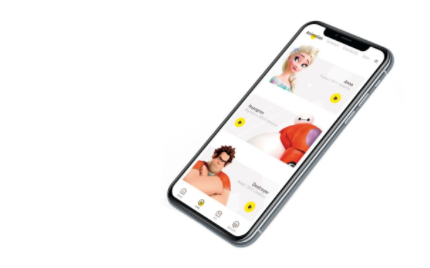
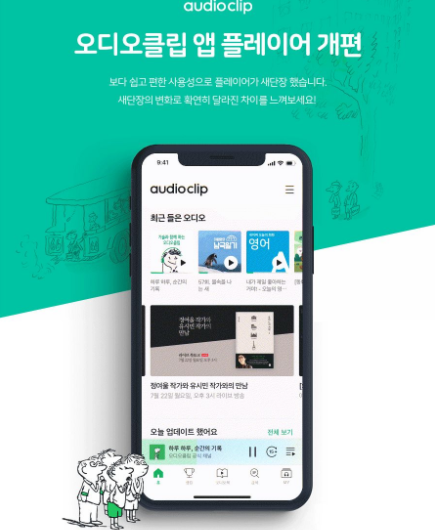
里面有各种角度:
每一个角度都可以换各种风格的样式,有质感的、扁平的等等:
除了IOS样机,还有安卓的、电脑的:
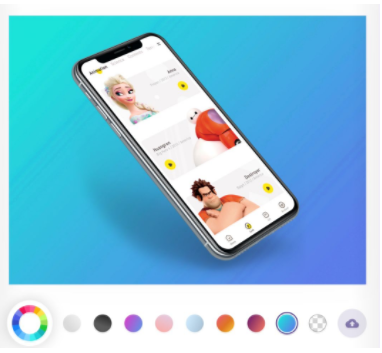
背景可以更换颜色,当然也可以导出透明的背景,然后自己加颜色:
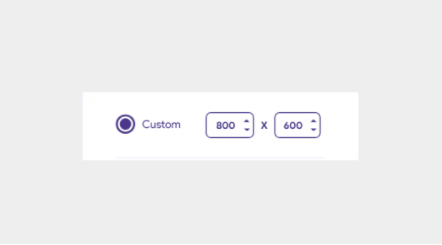
可以自定义画布大小,所以不用担心导出的图不够大:
我们现在就试试,我导出一张透明背景的:
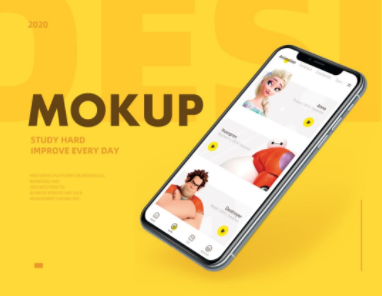
然后自己加个背景色和排版元素,最终效果如下:
TOP2.背景分割
-
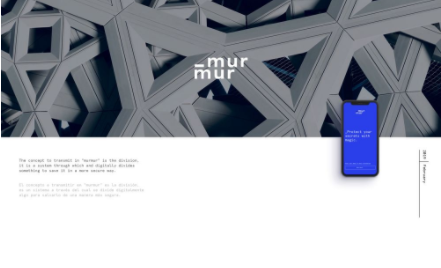
背景也可以做一些文章的,比如横向分割或者斜着分割和竖向分割,背景分割可以让呆板作品显得有层次。
TOP3.巧用图形
-
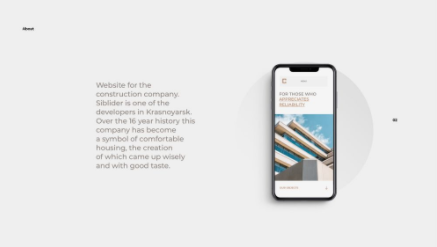
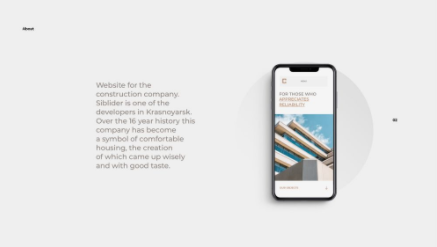
巧用图形。下图就是用圆形来帮助我们完成作品集亮点!
可以展示重点创新页面,不写文字!

切记风格得统一!


圆形内部也可以放图片,这样更加贴近真实感,场景感!

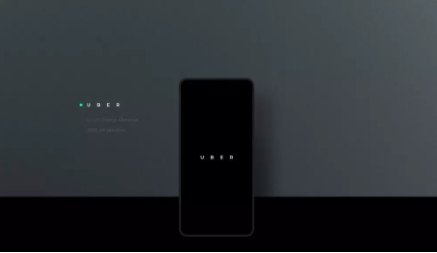
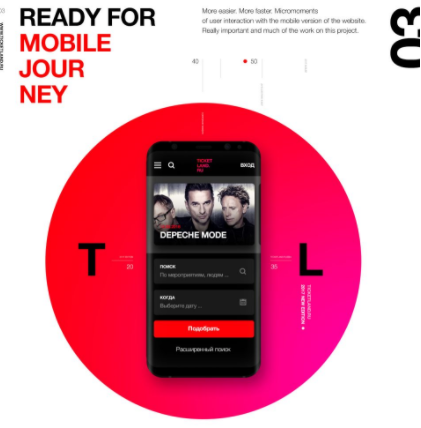
TOP4.将内容图作为背景
-
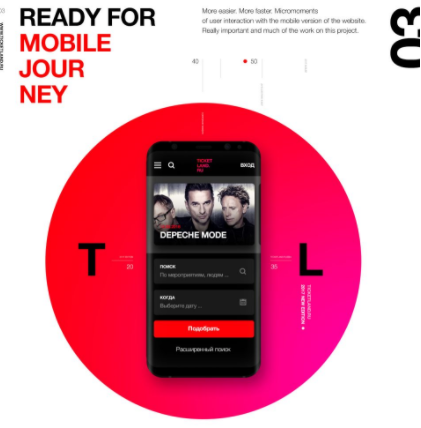
这种就是将内容里面图放大作为背景,这种更加能将背景与前景内容联系起来!


TOP5.摄影图片集
-
背景图片可以用在一个产品介绍最前面,营造视觉冲击力!也能很好的做层级区分!
送大家一个场景图片集网址,大家可以去下载:https://stocksnap.io/view-photos/sort/trending/desc
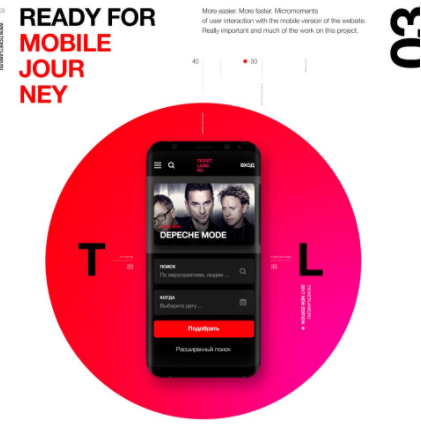
TOP6.破形而出
-
直接将内容部分图片局部放大,营造冲出框的感觉,这种如果运用好了特别出效果,同样可以运用在每个产品介绍的开头,比较有视觉冲击力!

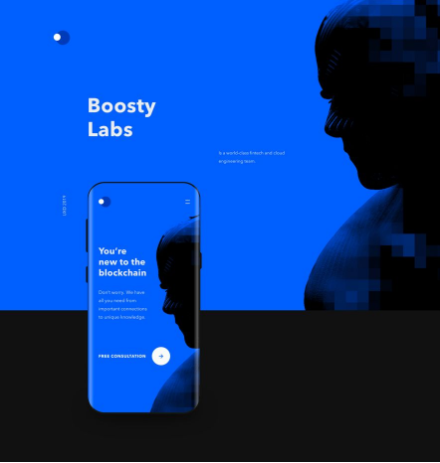
TOP7.打造场景
-
高阶玩法!WEB类的设计,PAD端的,都可以通过打造场景来包装!
原理:将界面设计与现实场景融合,达到深入场景感!


TOP8.文字背景
-
文字背景的包装适用于局部特殊介绍!

TOP9.作品分层
-
作品分成适用于一些关键部分展示,最多出现1次,突出设计的核心创新部分!当然摆这样的角度是有些难度,大家可以用等距插图绘制思路来绘制好地图,然后用ps贴图上去!
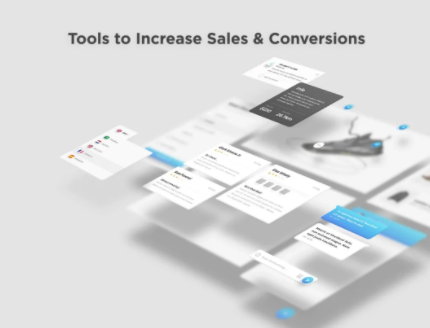
TOP10.瀑布流包装
-
这种一般运用在一个作品介绍完后的一个汇总包装,可以大致了解这个作品的大致全貌!