朋友圈的富豪都被iPhone13炸出来了!高端酷炫光效被破解!
来源:
奇酷教育 发表于:
朋友圈的富豪都被iPhone13炸出来了!
朋友圈的富豪都被iPhone13炸出来了!
9月15日凌晨 1 点仍不入睡,等着一通来自加州的电话。
【加州来电】是本季苹果新品发布会的主题。

iPhone13发布了,朋友圈的Iphone用户纷纷点赞:
“续航久了,屏幕刷新率高了,信号变强了,拍照更好了,连壁纸都带着光影的炫酷效果?”

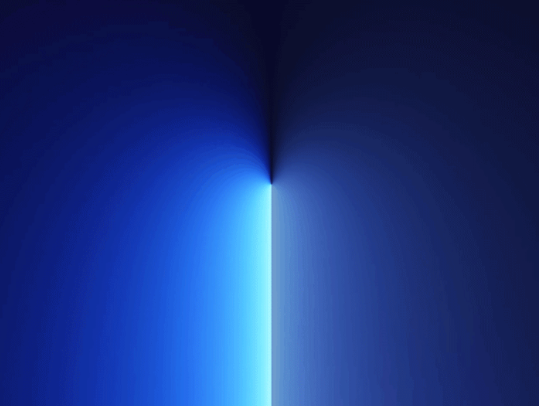
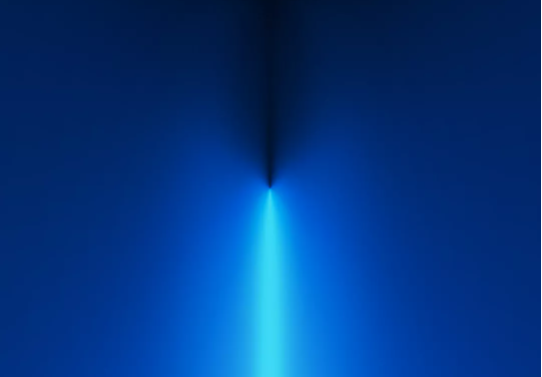
等等,你们说的可是这张壁纸?

我们把镜头拉近一点,此处有高光上线——

iPhone13 pro 系列的壁纸既然这么香,那还等什么?
盘就完了!
原动画是用3D软件做的,但其实在PS里面做这种效果也毫无压力,只需要简单的几个步骤,就能完全还原出来。

第1步,
新建图层,随便填充一个颜色。

第2步,
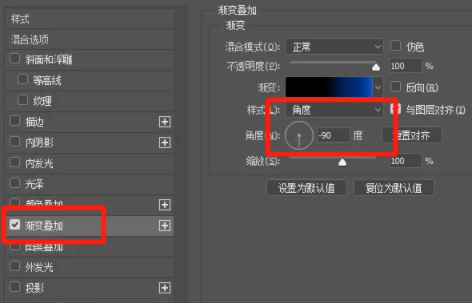
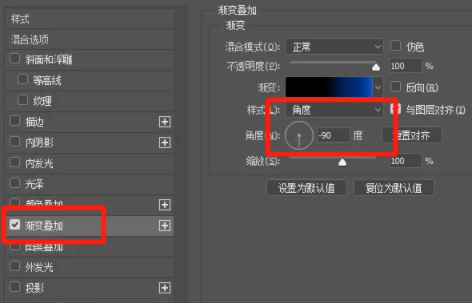
给当前的图层添加渐变样式。

注意,这里的渐变样式一定要选择:角度。
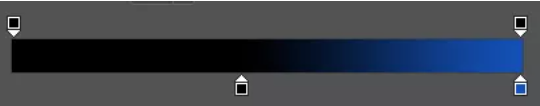
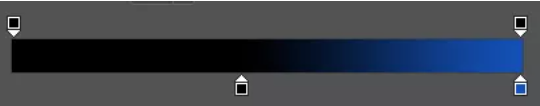
渐变的色彩是这样的:

由黑色到蓝色,色值分别是:黑色#000000,蓝色#1451b8。
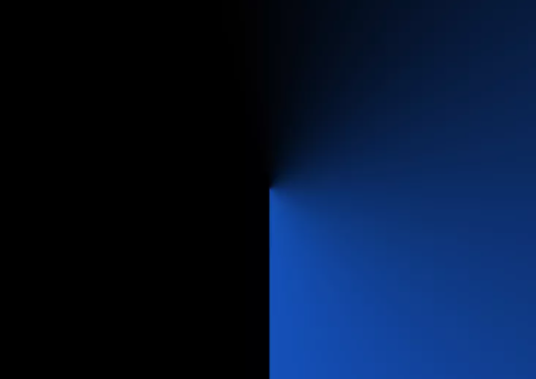
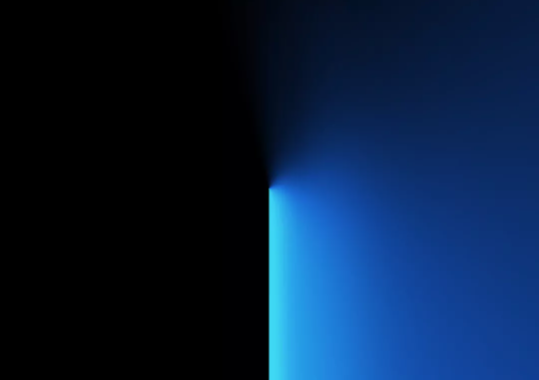
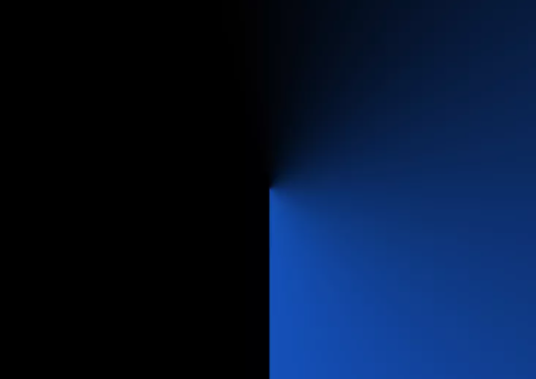
做完渐变之后,我们可以得到这样的效果:

再拉上去对比一下原图,好像不够亮,高光部分的效果没做出来。
没事,继续下一步。
第3步,
打亮高光。

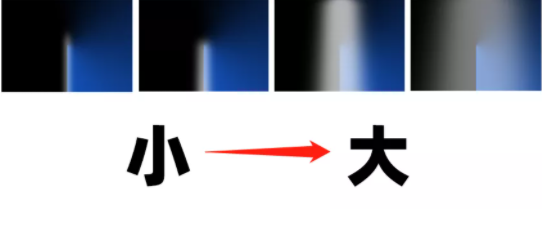
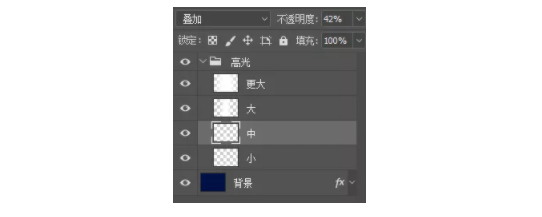
再将这道高光复制4层,并且一层比一层大。
将这4层高光的图层样式全改为:叠加。
根据需要,适当调整每层高光的透明度,然后我们就可以得到这样的效果:
有点感觉了对吧?
但是和原图还是不太一样,我们继续。
第4步,
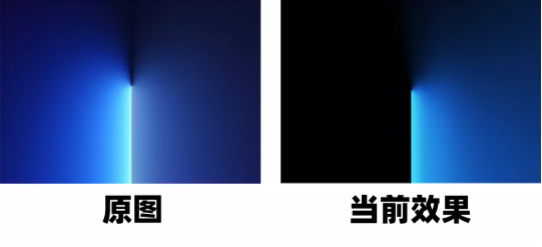
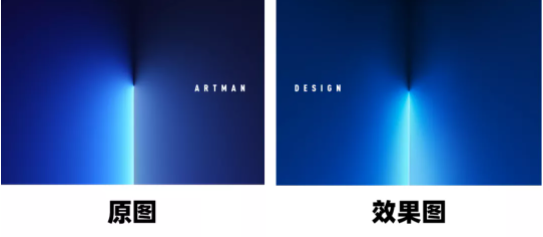
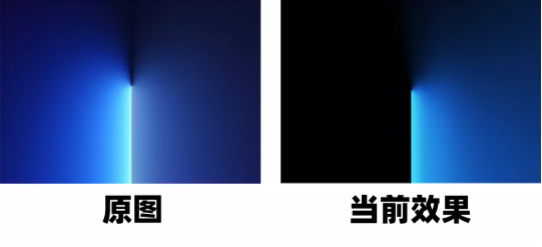
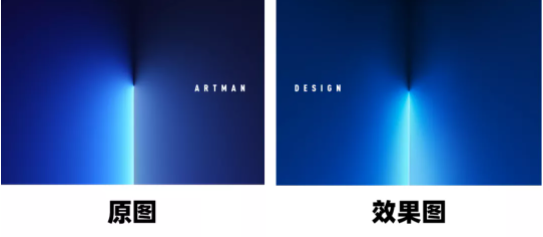
将原图和当前效果图对比一下,发现原图是左右对称的光效,而我们的效果图是一边亮一边暗。

这个问题当然好解决,直接镜像一下就OK了。
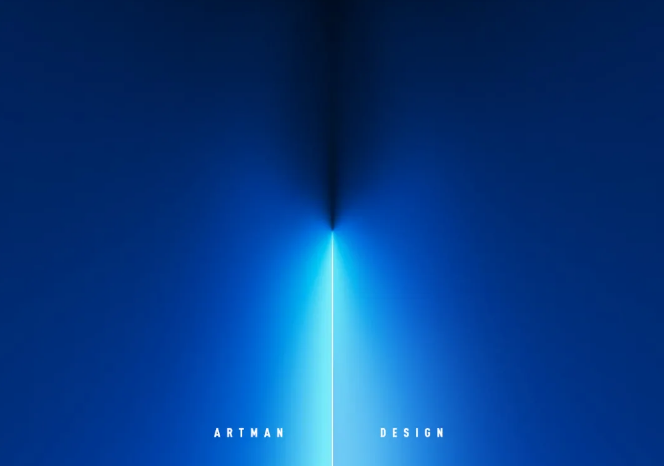
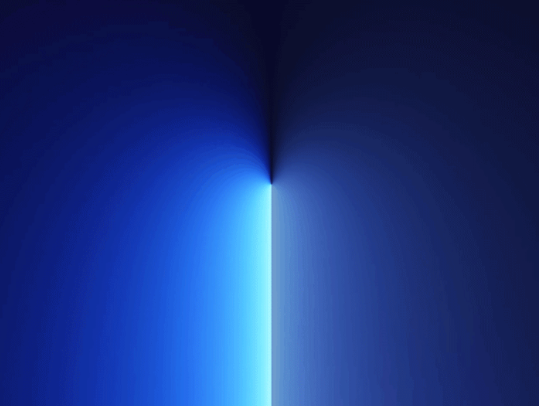
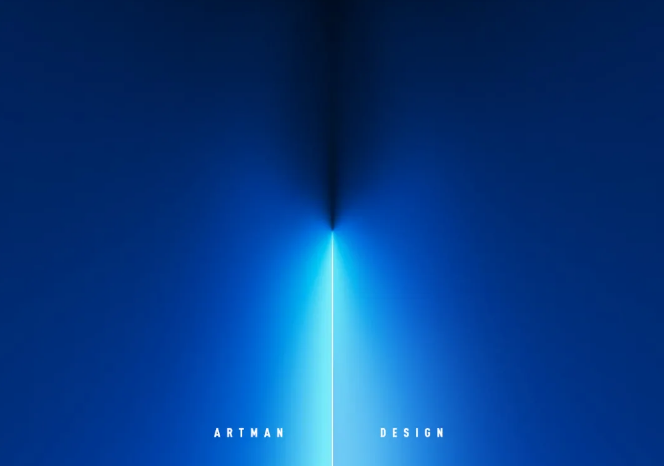
先把效果图的右半部分切出来,然后再复制一层水平翻转,两边拼起来,就可以得到下面的效果:

最后,
在画面的正中间画一条白线,成为发光源。

OK,整个效果就完成了,
我们来对比一下原图:

别问我iPhone13香不香。

反正王守义说了,
十三,香!