UI培训里的APP设计心得
来源:
奇酷教育 发表于:
奇酷教育-UI培训_UI培训班_UI设计_UI设计培训班
前段时间项目组接到公司一个紧急项目,做一个景区检票的APP,项目周期很短,设计、开发、测试到上线仅仅只有两个星期的时间。最后经过项目组成员的辛勤付出,项目如期上线。这个APP虽然功能简单,但要在这么紧迫的时间内把它做出来,并且把用户体验做到最好还是有很多地方需要去思考的。下面我会一一列举我在做这个项目的一些心得体会。
一、考虑产品媒介
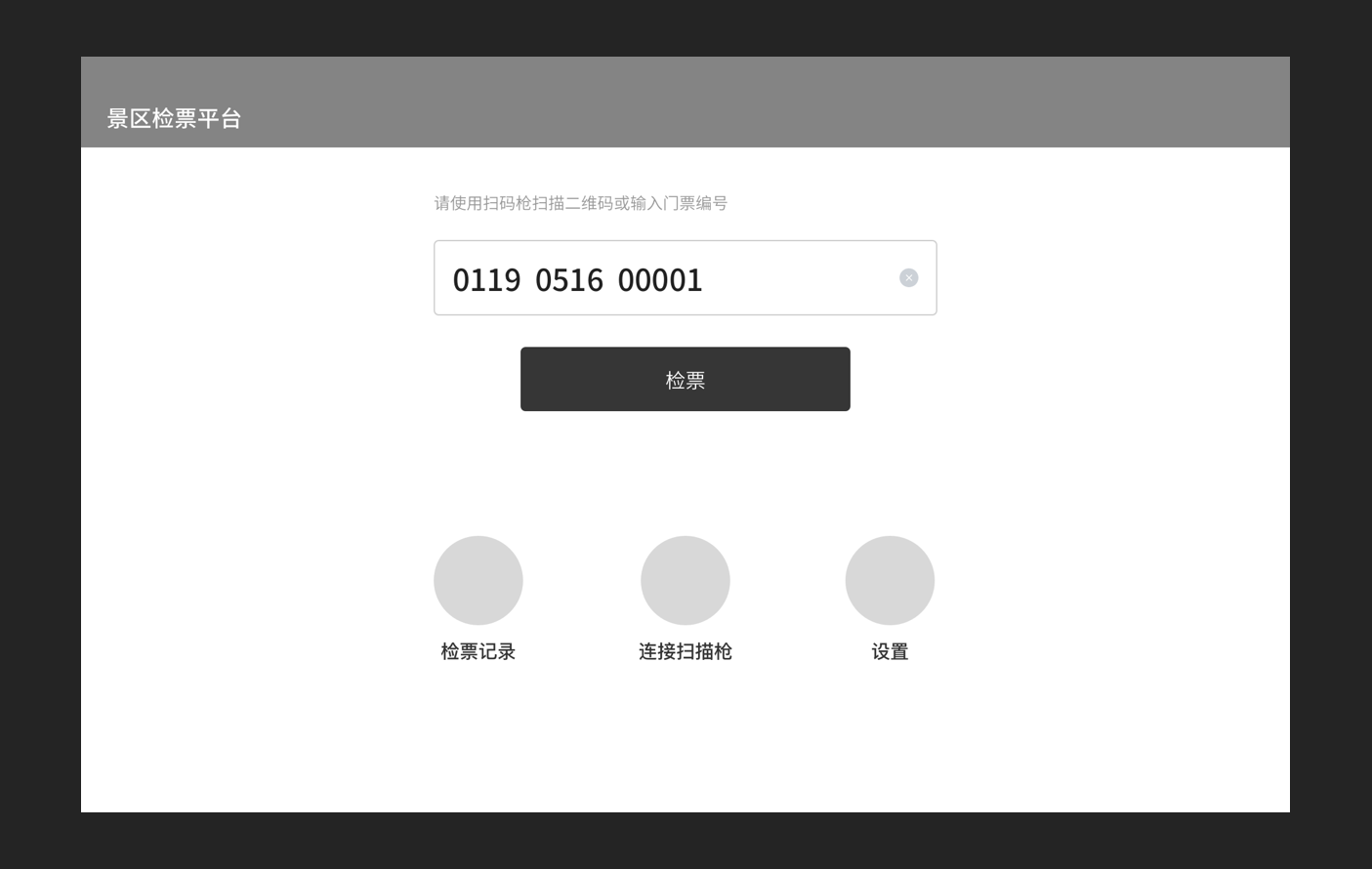
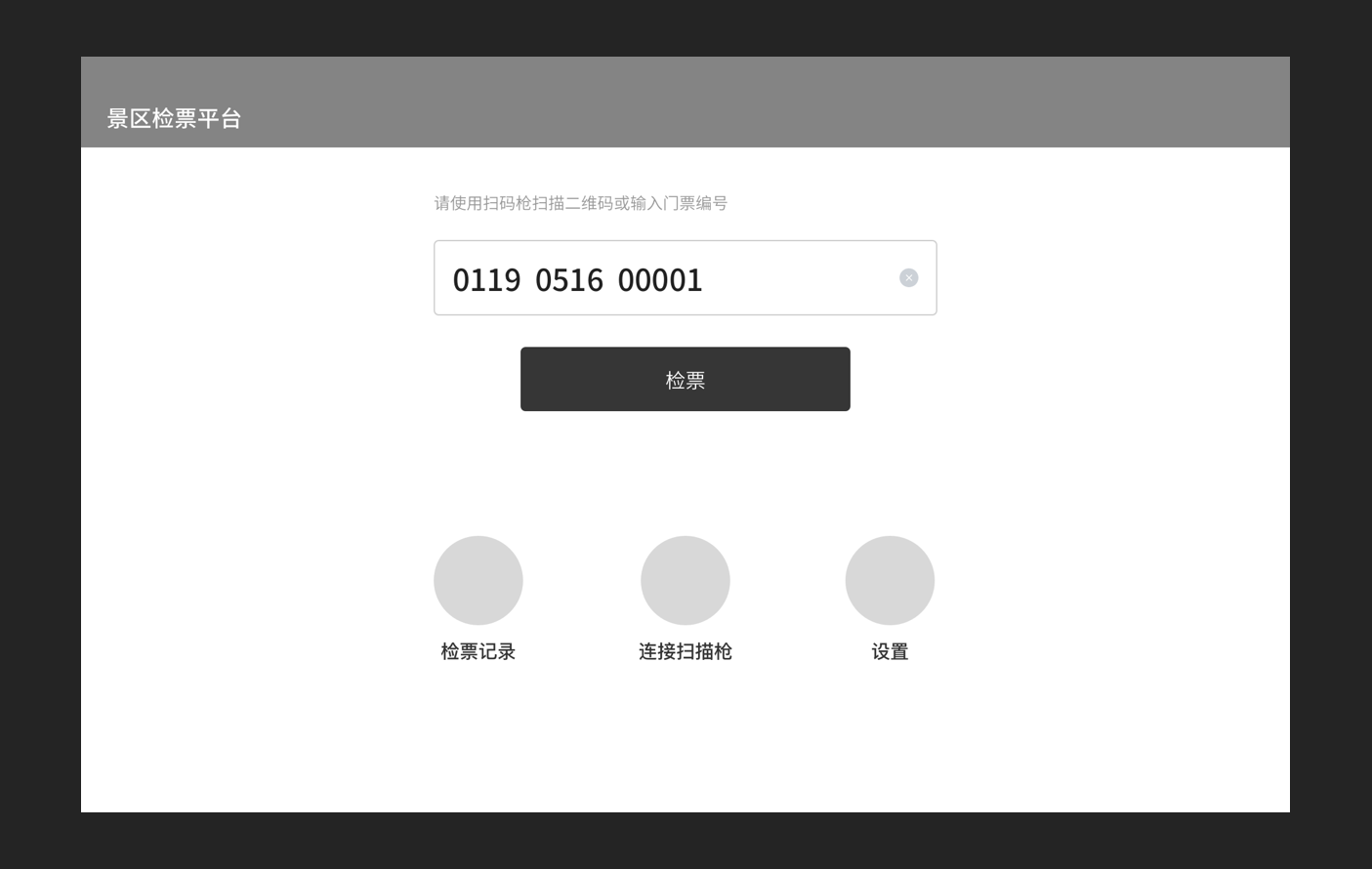
该APP是Pad端的,相比于手机端,屏幕要更大,可展示的内容会更多。最初,产品给的原型是这样的(如下图,哈哈哈,有没有被惊到……),产品仅仅把该APP的几个主要功能摆放在页面上,没有考虑到对大屏幕的有效利用,有些功能其实可以展开出来的,而不是让用户跳到下级页面去看,比如“检票记录”。

二、了解使用场景优化交互体验
1.使用场景
景区检票员在检票的时候心情是焦虑、烦躁的,特别是排队人数很多的时候。这就要求该APP能够做到非常容易学习,容易使用,以最少的操作步骤、最快的速度准确地完成任务。
2.更少的操作次数
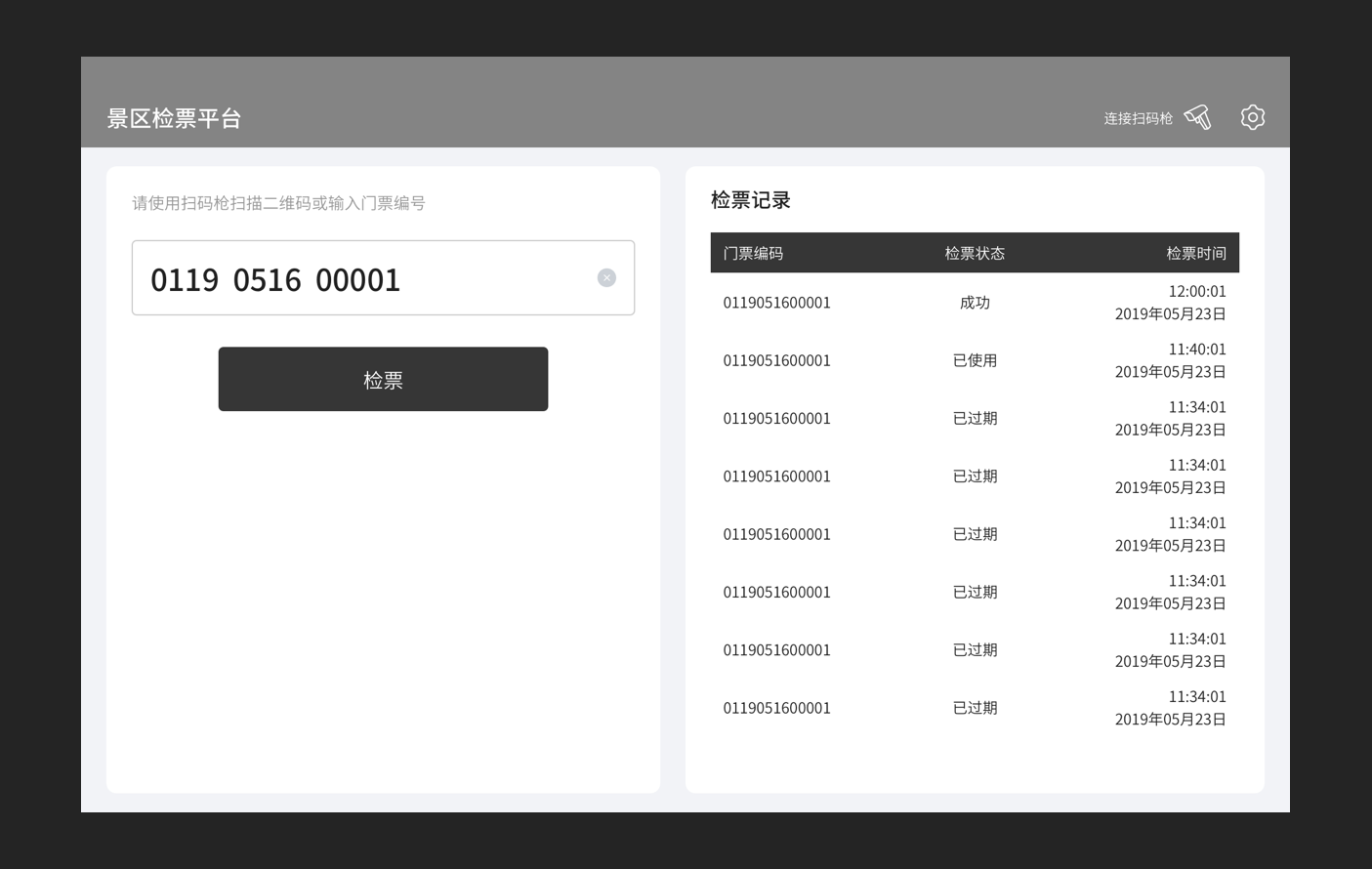
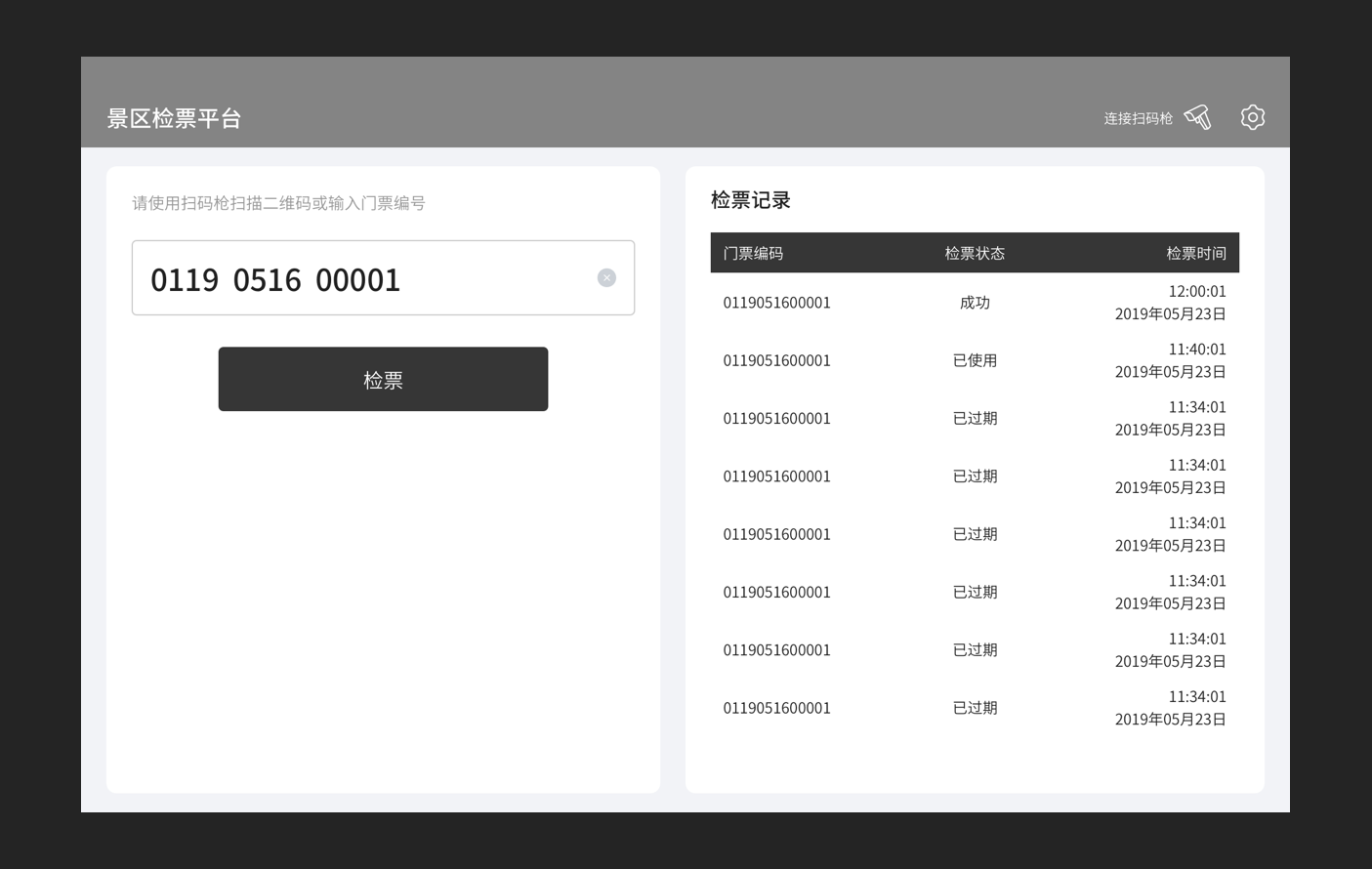
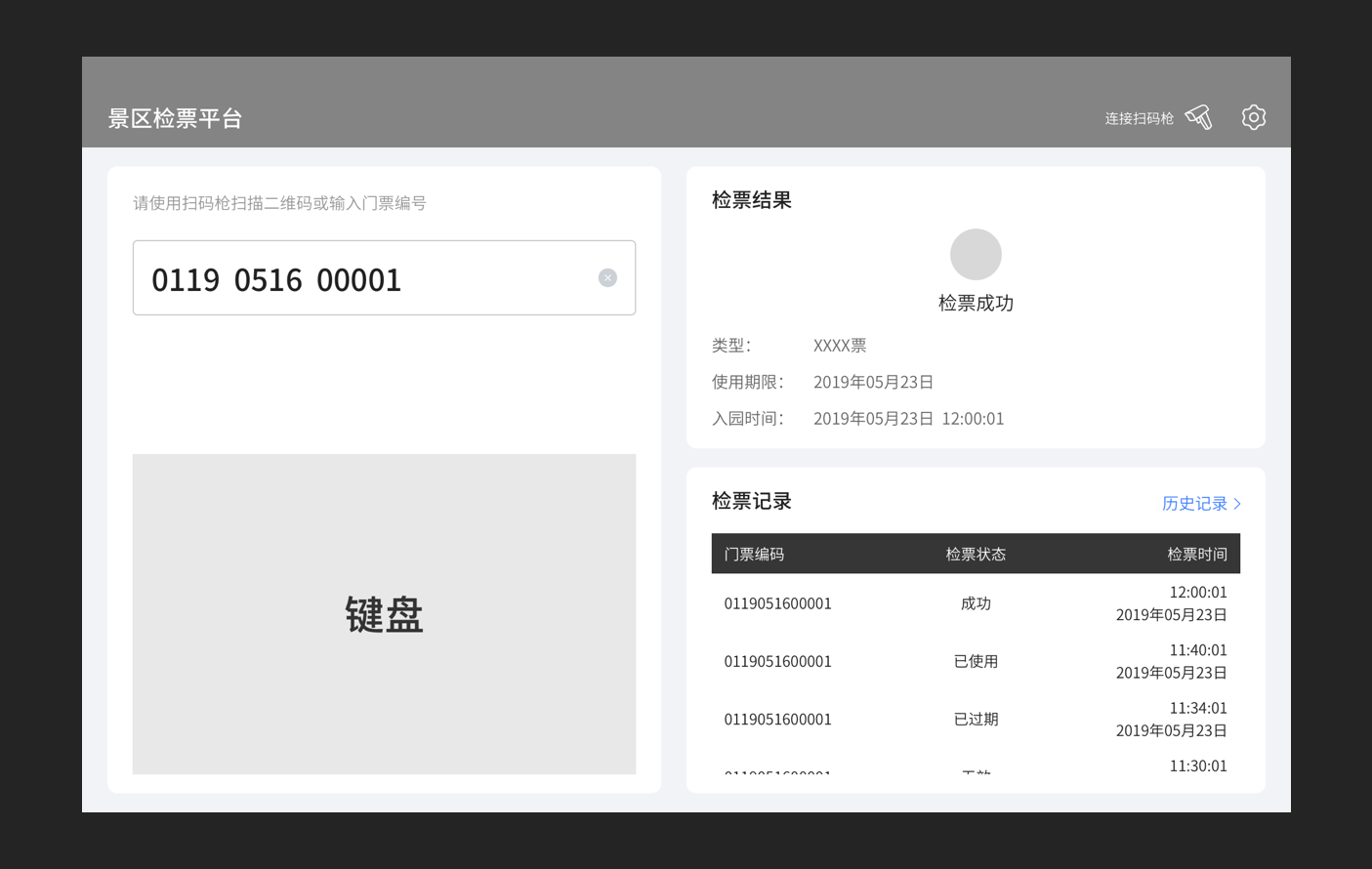
对初稿原型进行优化,在第二版中将检票记录列了出来,而不需要进入二级页面才出现,如下图:

但是现在用户要完成一个检票动作需要这几步动作(检票分为扫码枪扫码检票和输入编码检票):
扫码检票的情况下:用户扫码 → 点击“检票按钮” → 弹出检票结果 → 关闭弹窗
输入编码检票的情况下:用户点击输入框后弹出键盘 → 点击“检票按钮” → 弹出检票结果 → 关闭弹窗
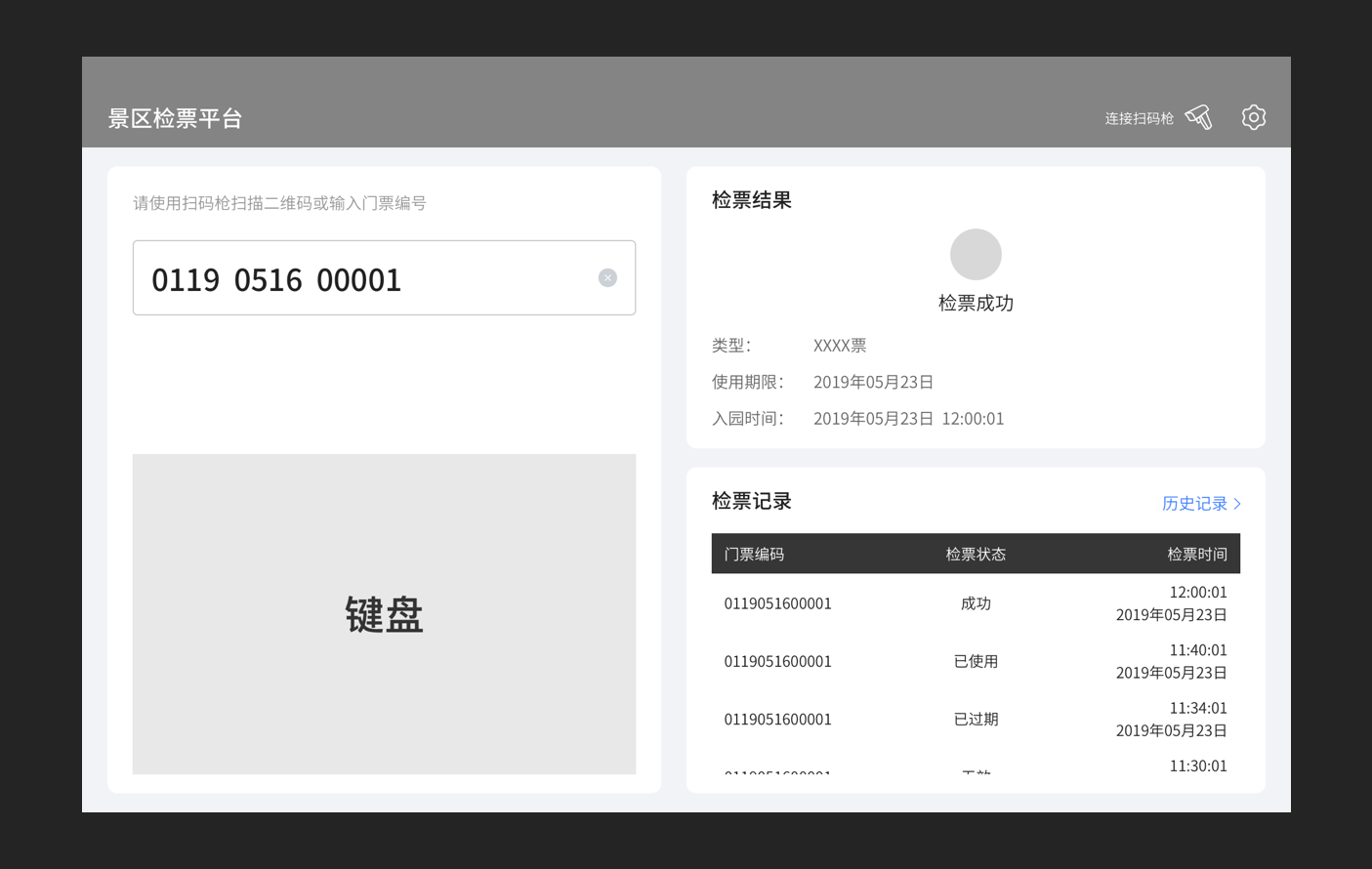
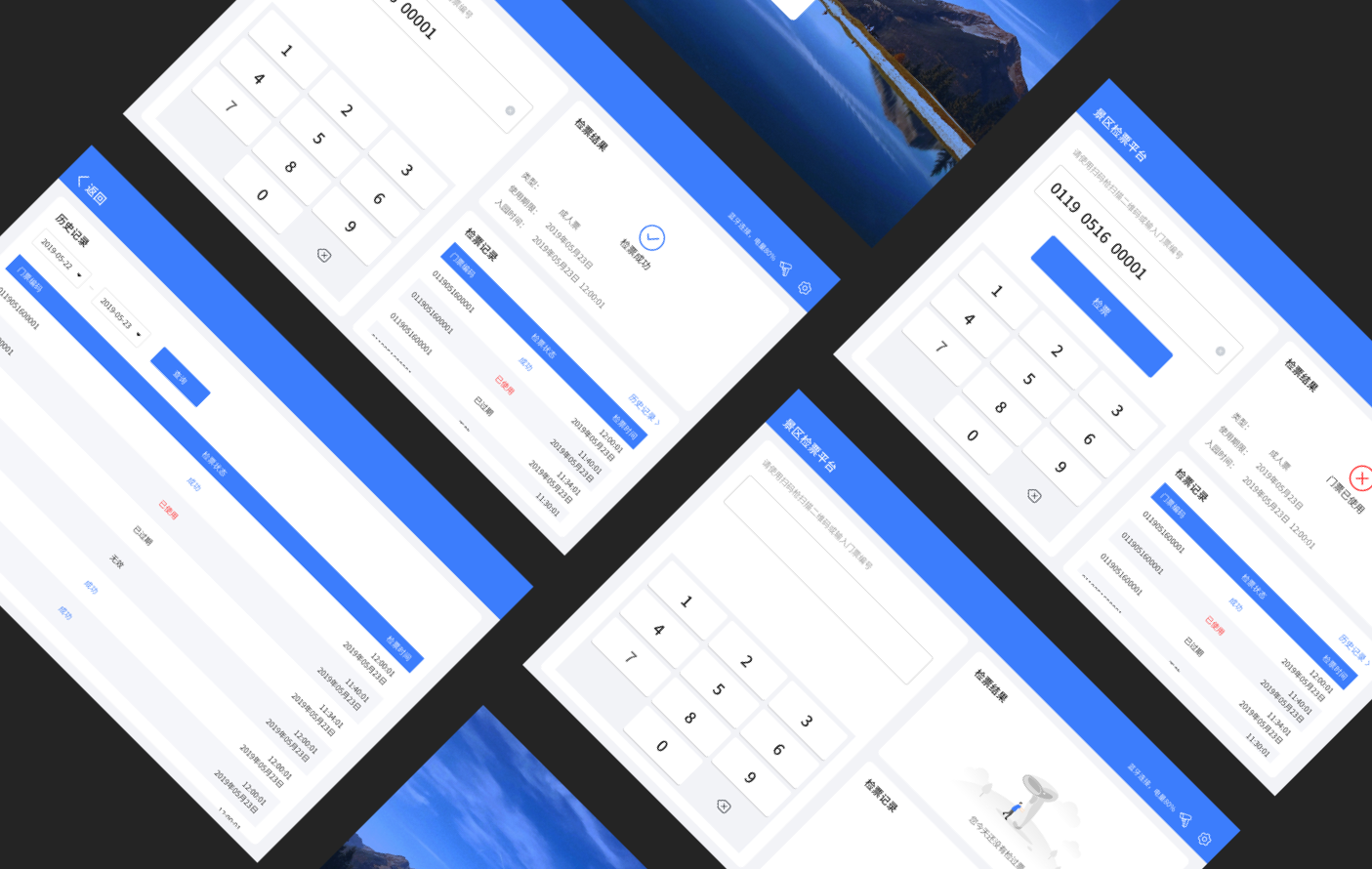
此等操作太过于繁琐,估计检票员会提着菜刀来砍人。于是再优化,给出了下一版,优化点有:
将数字键盘直接置于画面中不动,只需点击键盘即可输入;
另外将检票状态置于页面右上角,不需要弹窗;
检票记录只显示当天的检票记录,想查看以前的可以点击“历史记录”;
另外最重要的一点是,将“检票按钮”去掉,扫码枪扫码后直接出检票结果,输入编码到达数字位数后直接出检票结果。

现在用户要完成一个检票动作只需要两步动作(检票分为扫码枪扫码检票和输入编码检票):
扫码检票的情况下:用户扫码 → 查看检票结果
输入编码检票的情况下:用户输入编码 → 查看检票结果
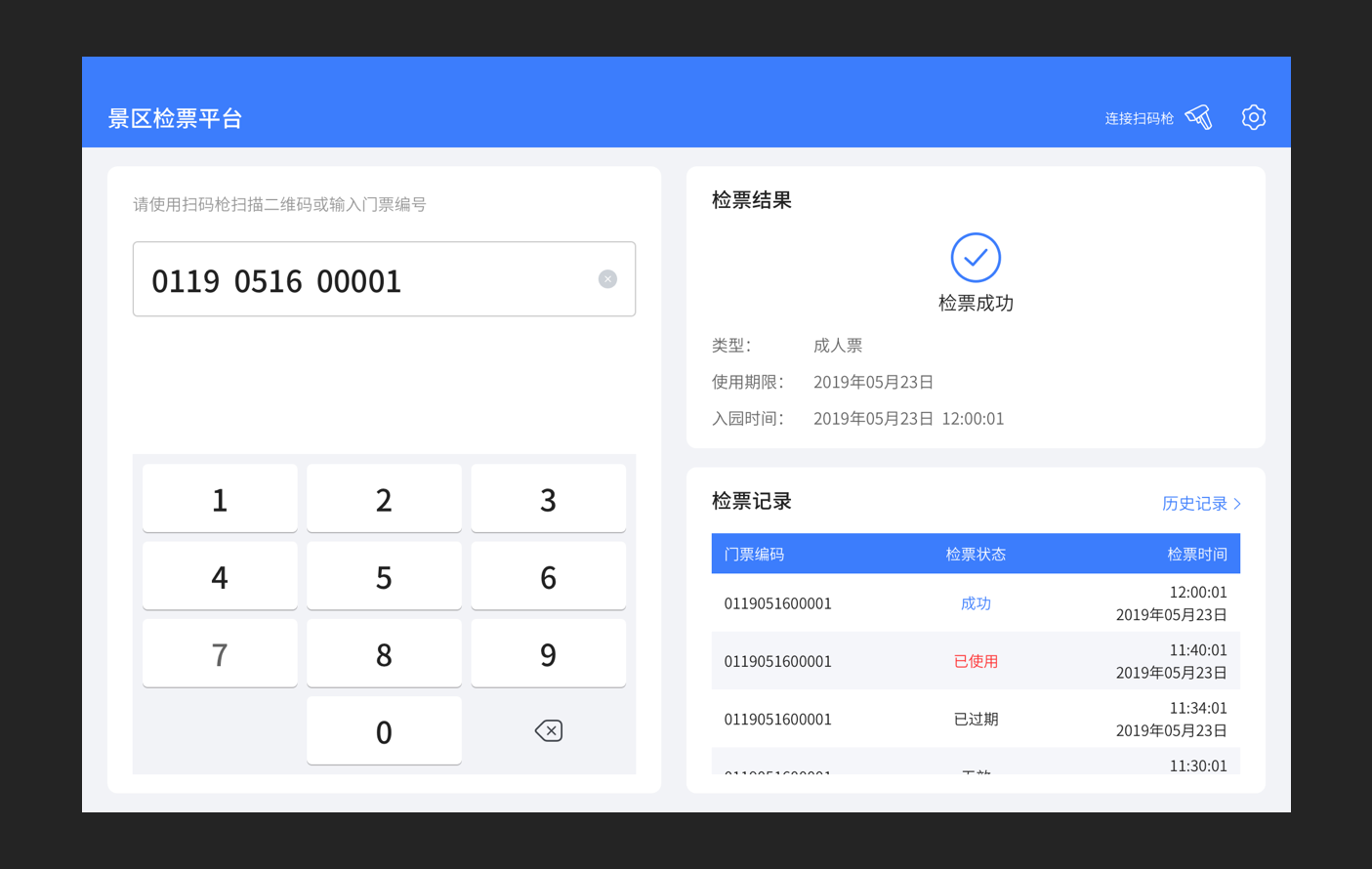
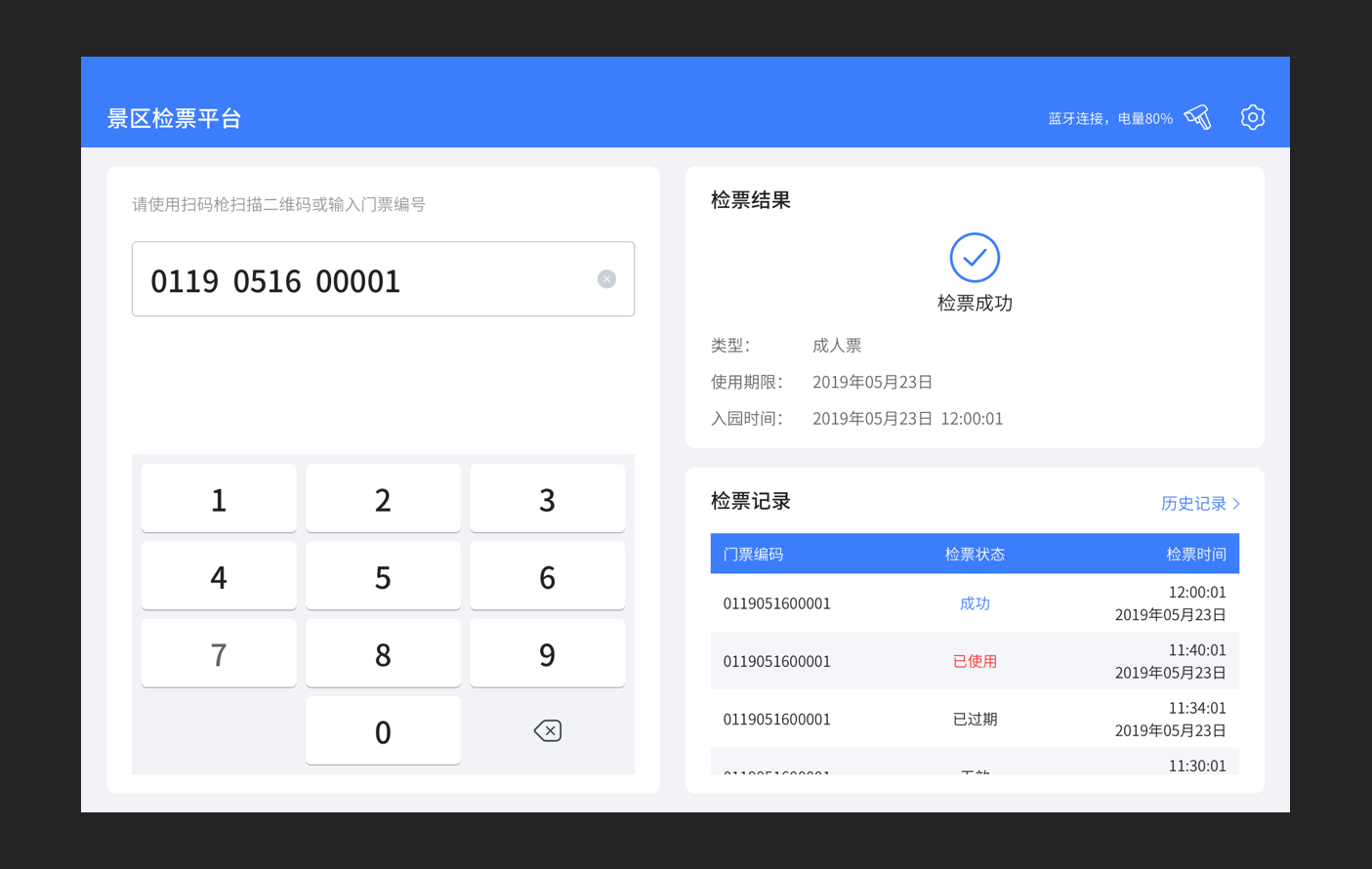
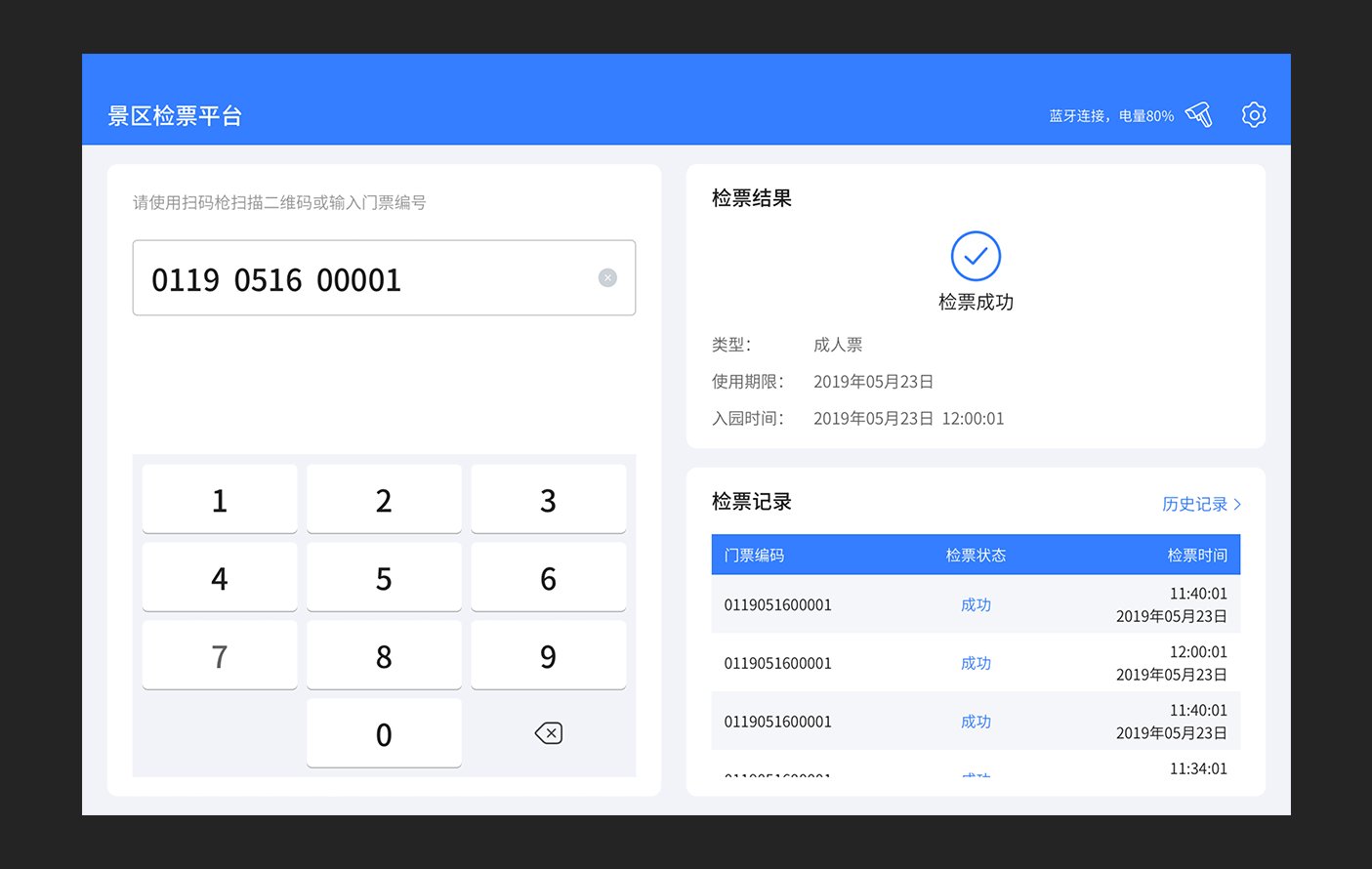
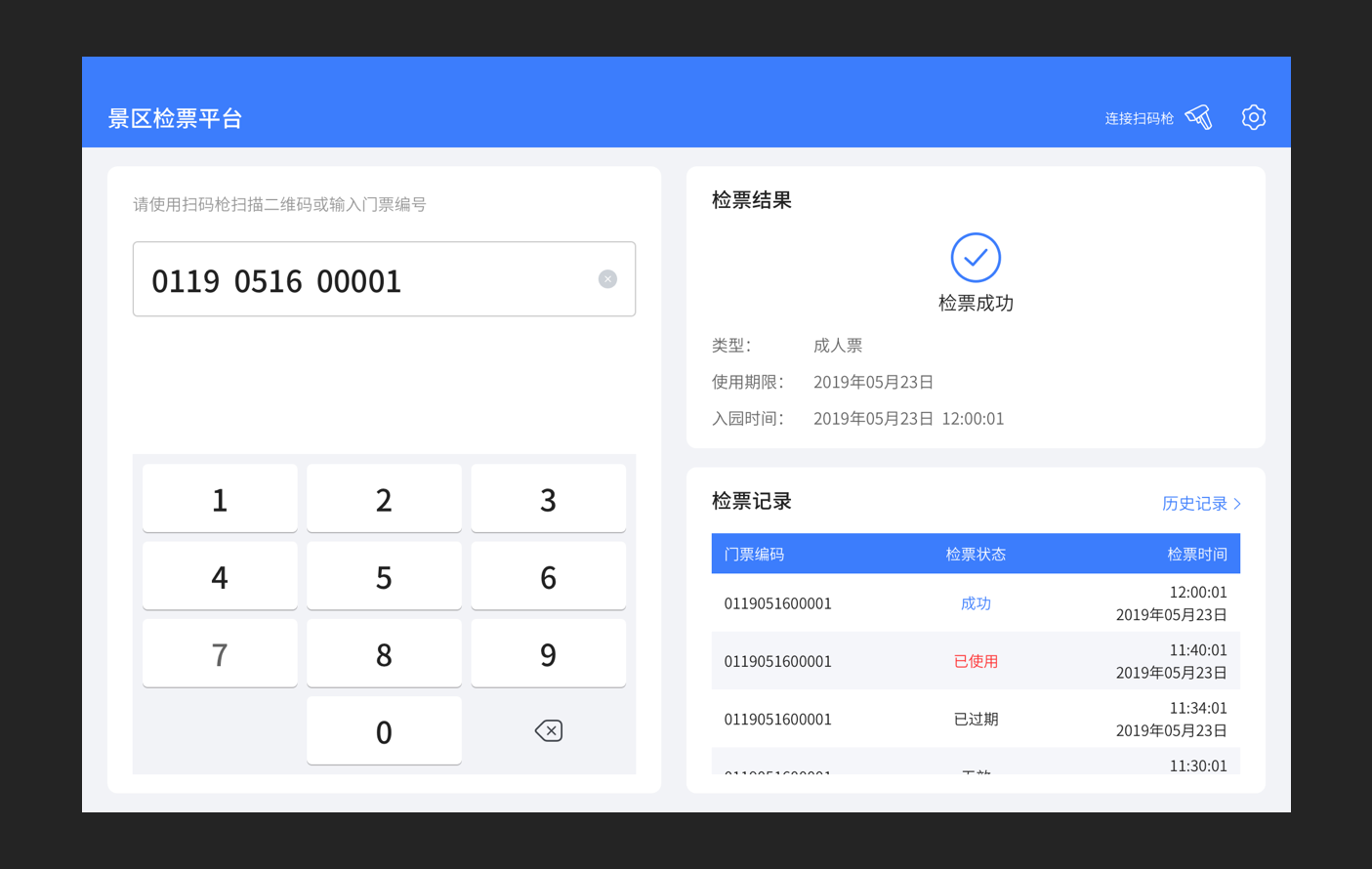
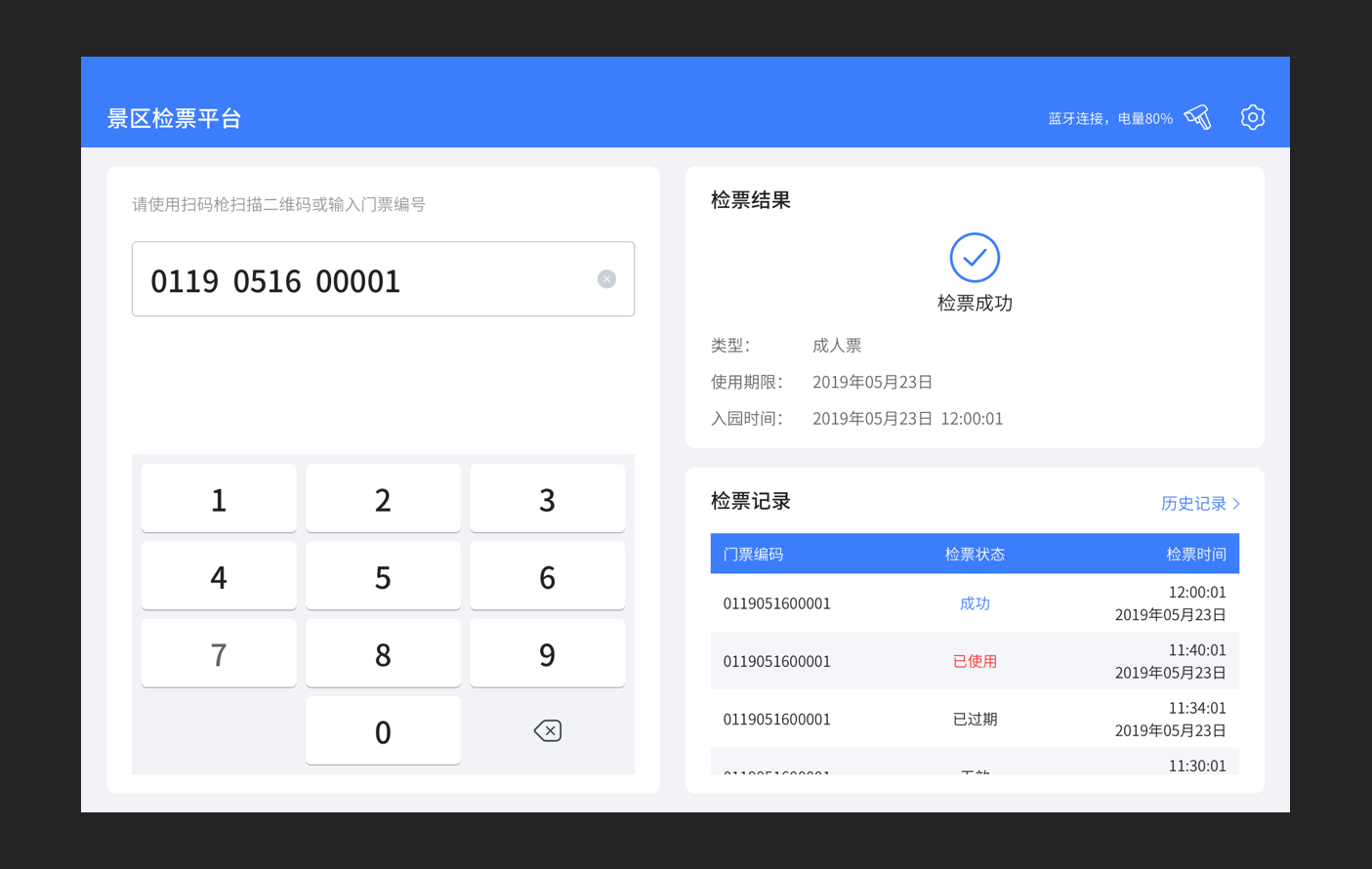
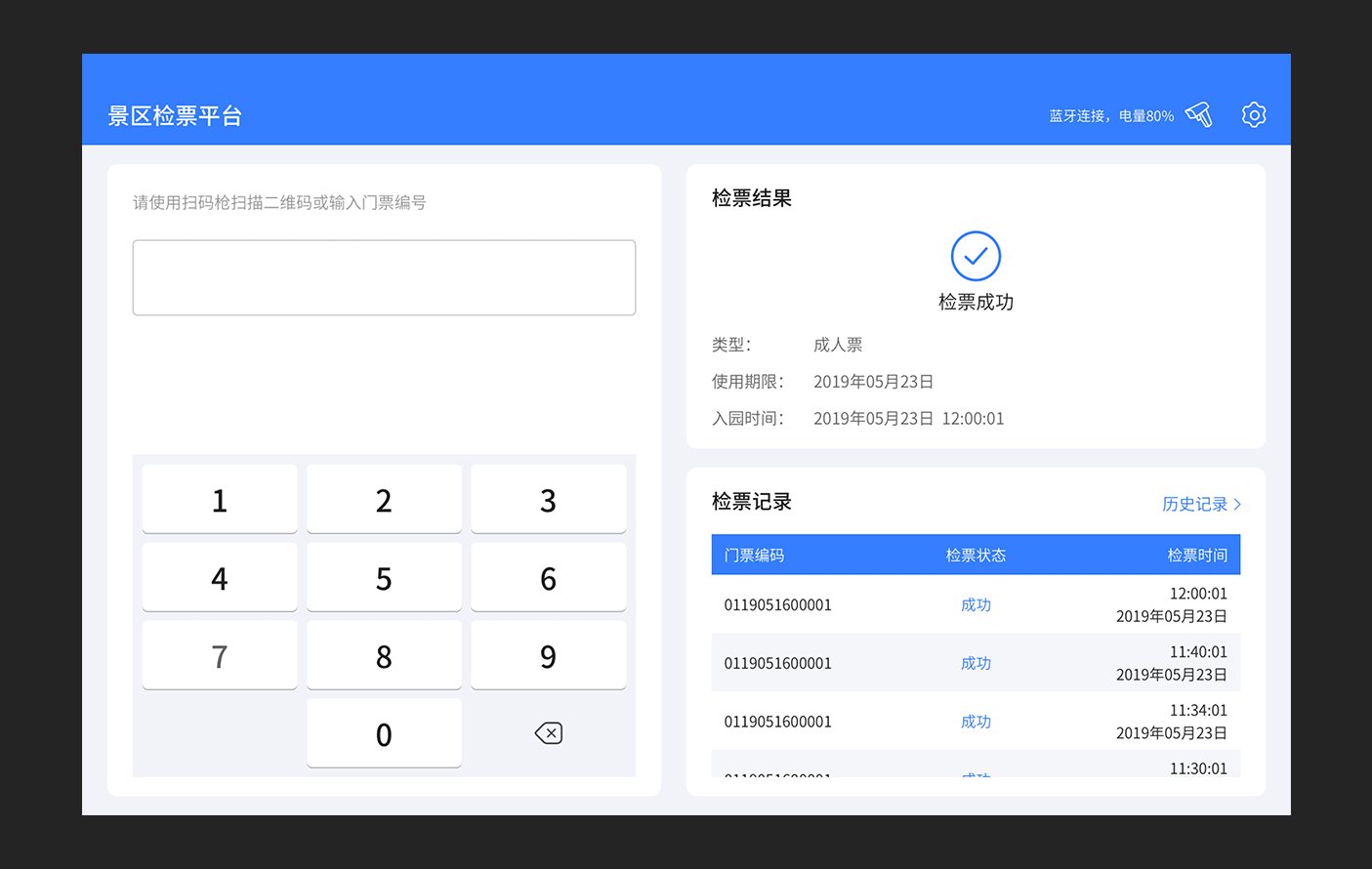
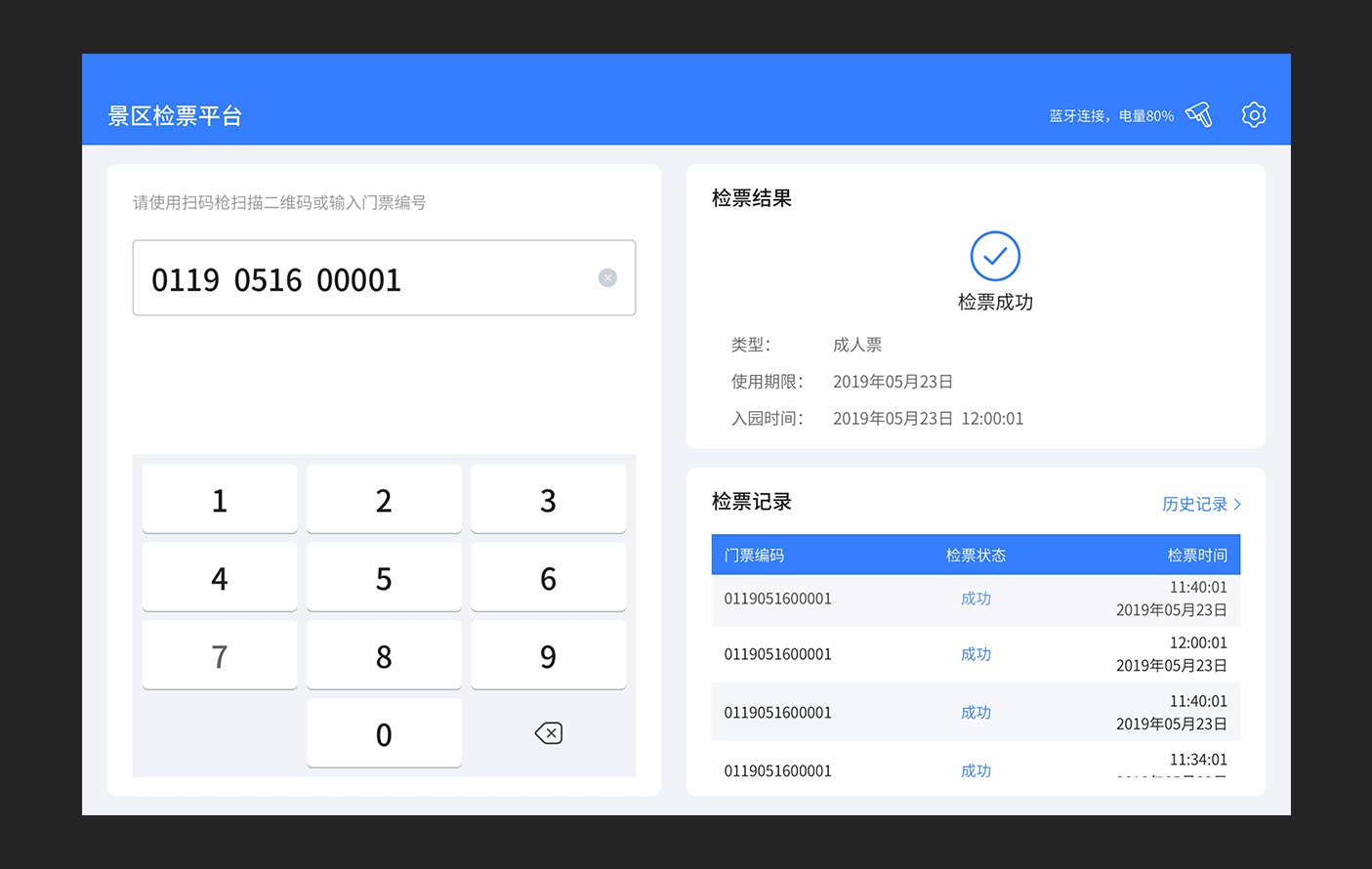
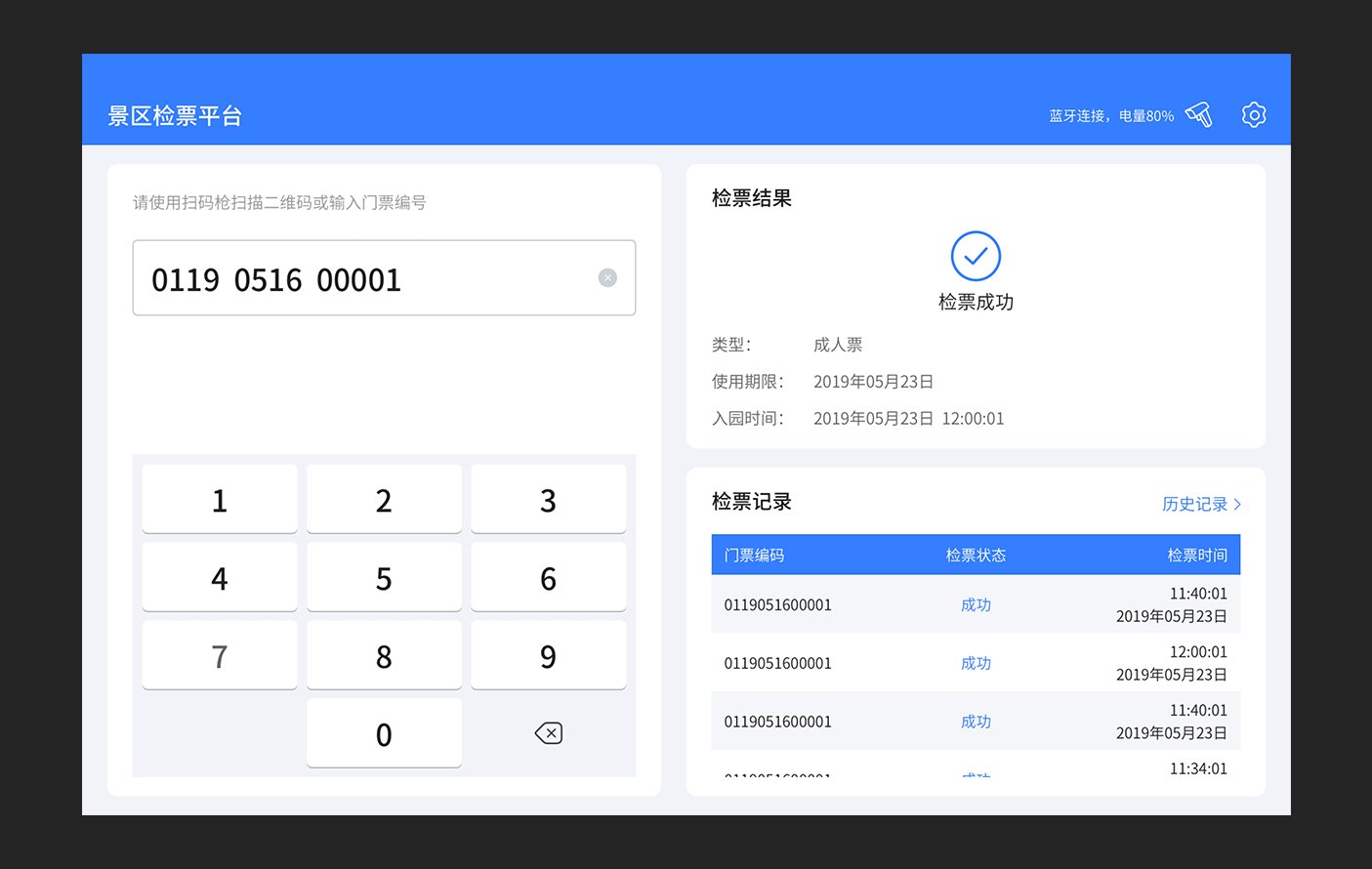
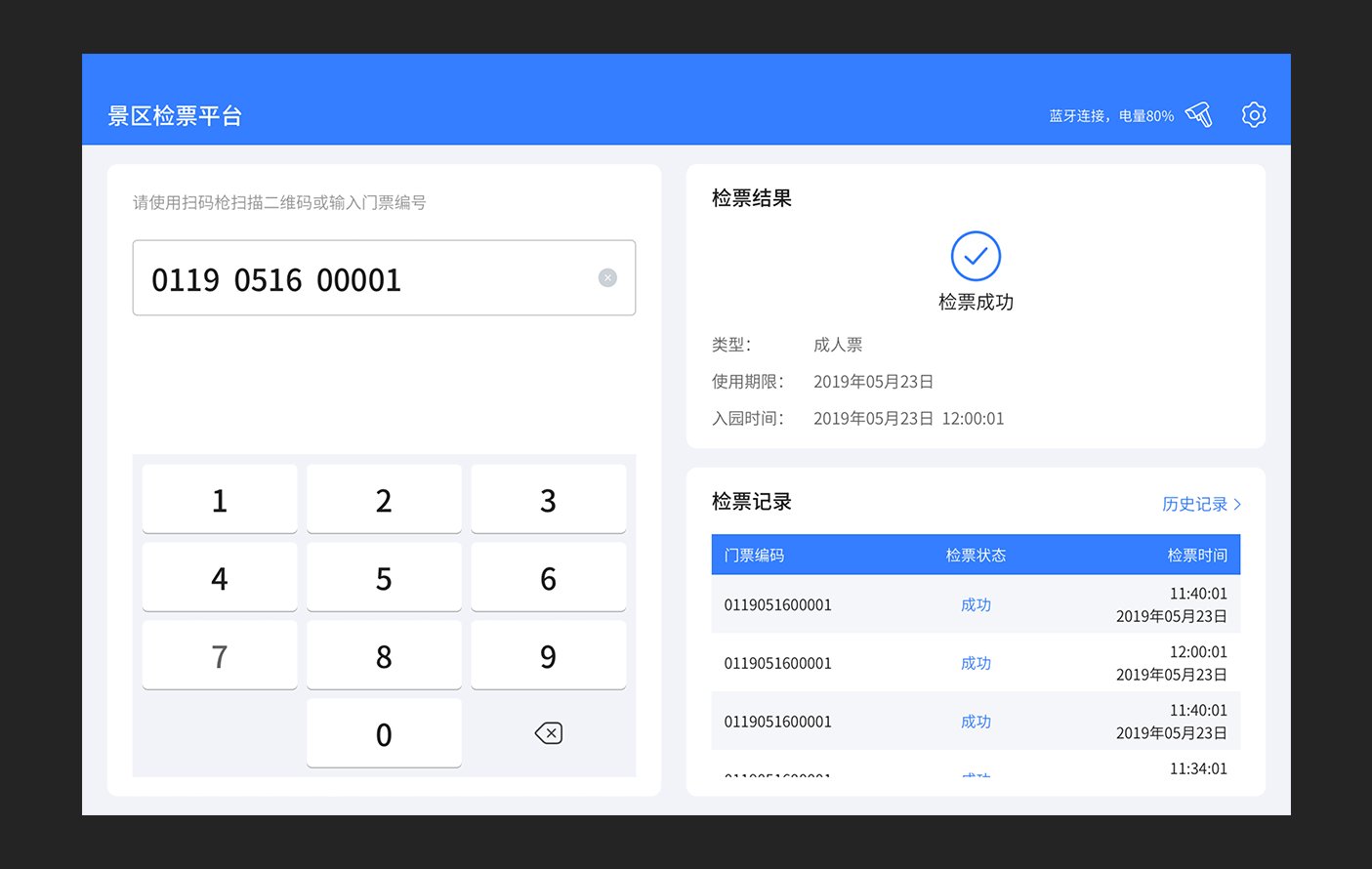
视觉稿如下:

3.状态的完备性
状态的是否完备最能体现设计是否严密,也是最容易被人忽略的环节。状态可分为:空白状态、初始状态、加载中、一般状态、极限状态、成功状态、错误状态、完成状态。当然不同的应用也存在着一些比较特殊的状态,比如该产品中,我们要考虑到扫码枪的电量问题,所以需给出剩余的电量状态。

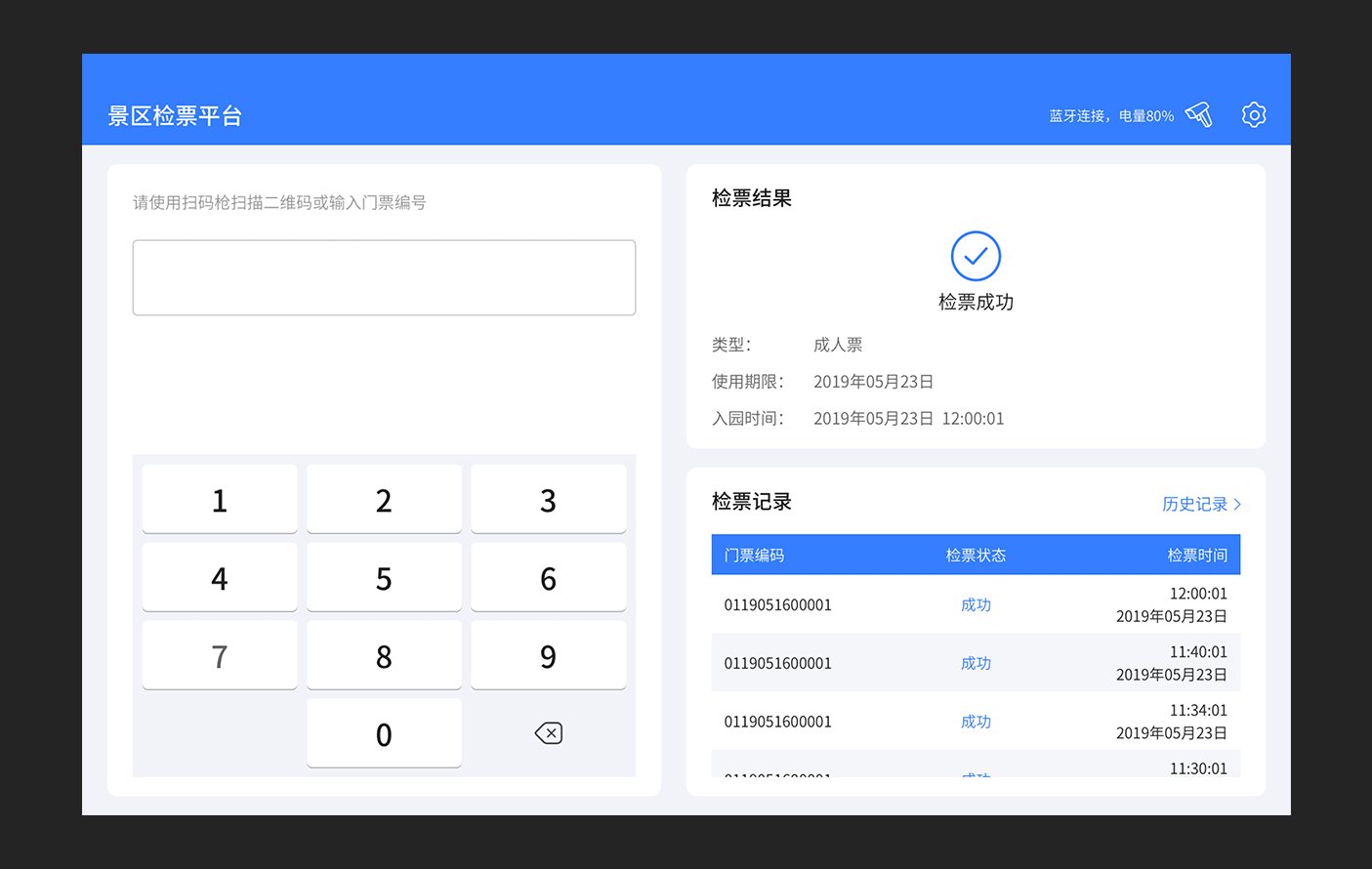
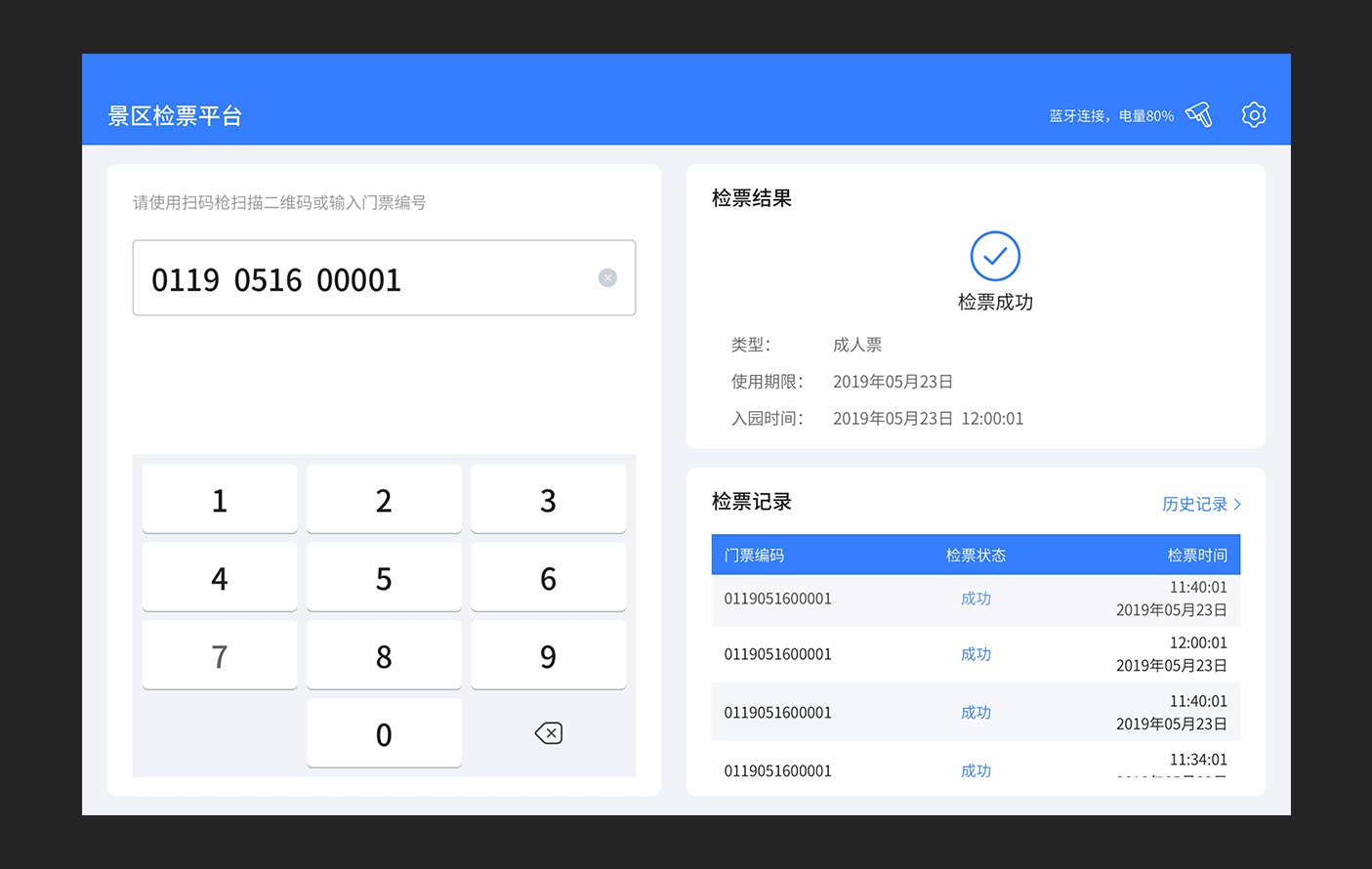
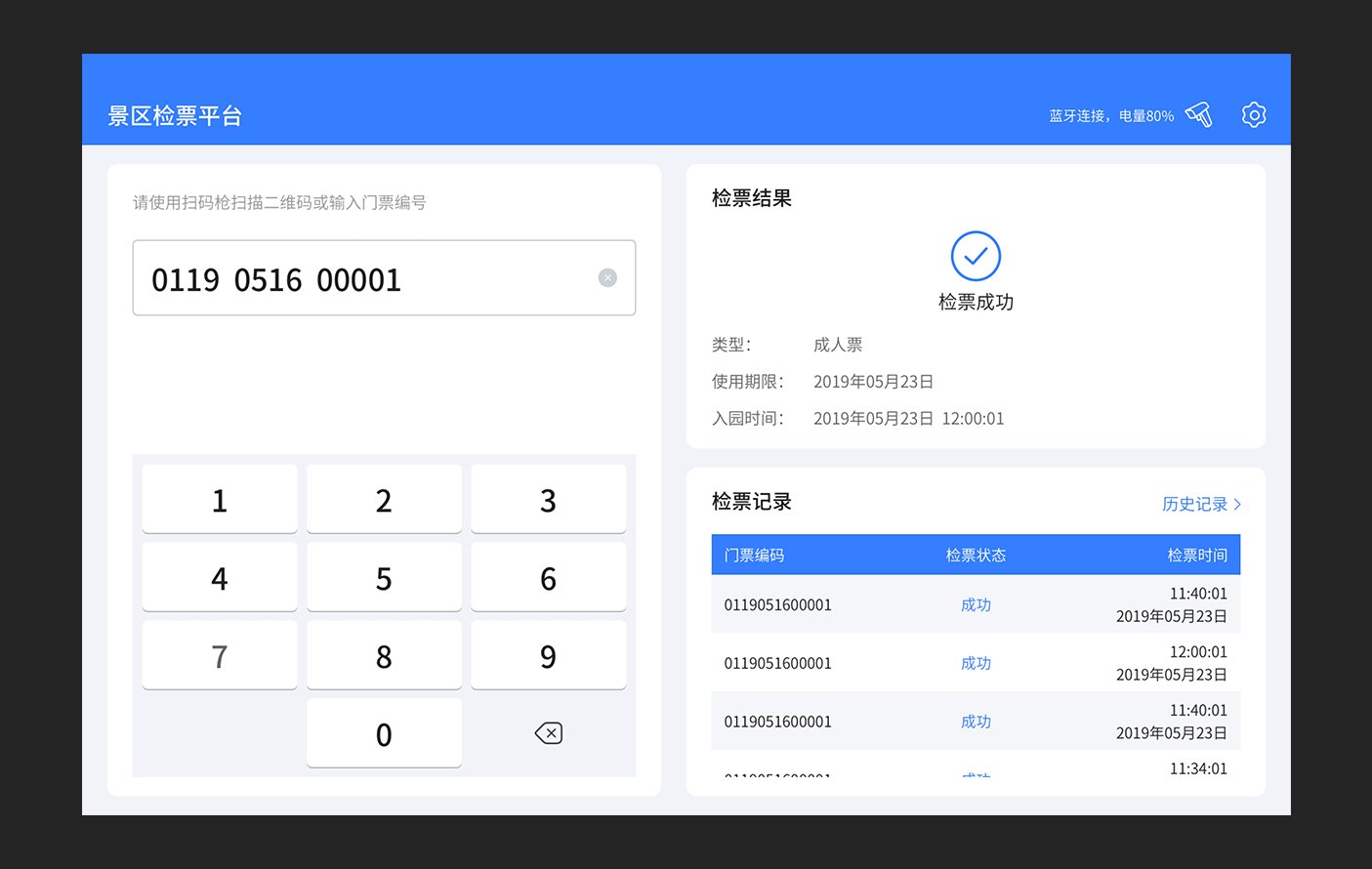
4.状态变化的易见性
当内容状态变化的时候需要让用户清晰明确地感知到,消除用户焦虑感,让用户对设备的有可控感。在该APP中,当检票的时候,如果前后两次的检票结果一样,那变化的可能就只剩下“入园时间”了,这样很难让用户感知到。于是在检票结果变化的时候,加入了动效,如图:

为了营造更好的体验,让用户更快地知道检票结果,我们对检票的几个状态分别录了声音:“检票成功”、“门票已使用”、“门票已过期”及“门票不存在”;另外当扫码枪电量低于20%时也会有相应的声音提示。
三、总结
本文主要总结的是采用面向场景的设计方法,面向场景是针对该产品使用场所等模拟,模拟用户在多种情况下产品使用的模拟。好的设计是建立在对用户深刻了解之上的,因此用户使用场景分析就很重要,了解产品的现有交互以及用户使用产品习惯等能够做出一个另用户满意、使用舒服的产品。

以上就是
奇酷为大家分享的“UI培训里的APP设计心得”谢谢大家观看,如果对UI设计感兴趣的话,想学
UI设计培训的,也可以在线咨询,我们将竭诚为你解答。