友情提示:这是一篇值得收藏、有价值的长 长 长篇优质文
友情提示:这是一篇值得收藏、有价值的长...长...长篇优质文
问题:为什么市场上优秀的前端这么少,国外也是这样吗?
提问者:创业公司苦逼CTO一枚,为招一个基本功扎实的前端操碎了心,还是一无所获...
针对提问,网友做出如下回答:
回答者 周萌萌,一枚爱码字的女纸,专注运营,研究新媒体~ 获得989+顶的答案
4.28更新
感谢大家鼓励!
点赞不关注的都是坏人><
有童鞋私信问我是咋自学的?
墙裂推荐这本《Head First HTML与CSS(第2版) 》O'REILLY, 2013
虽是典型的外国砖头教材,但是图文并茂内容生动有趣,适合我这种爱读故事的文科生~
----------------------正文的分割线-----------------------
哇,最近正在摩拳擦掌开始学前端,从HTML开始,仿佛回到了本科时的计算机课时代,当然那时学的还是VB和C++ 哎,岁月是把杀猪刀啊。。。
周末看到这个问题,天气热的不想出门,那么来码码字吧!
「为什么优秀的前端工程师这么少?这么少?少?」,这是我在敝司HR群里最常听到的抱怨之一,甚至超过吐槽iOS和Android开发。。。
因为天真的HR mm们一般认为:「前端开发相较于其他领域的开发要容易的多,为啥CTO还要求那么多,推荐的前端被退回来一个又一个?」
我曾经也是这么看前端的,不就是切切图、排排版、加个动图嘛,后来准备学前端,才发现前端开发根本不是软!柿!子!
既然开了头就不能半途而废,发挥文科生的精神我查阅了一些前端的文献,从了解前端历史开始进入这个领域。
首先,我可以很肯定的回答第二个问题,是的,国外的优秀前端也是香饽饽,很难招!
先甩一张图:

根据http://indeed.com抓取的数千家网站的职位显示,目前「HTML5」岗位是需求增长最快的开发岗位,在所有开发职位中排名第一,MongoDB和iOS紧随其后位列第二、第三。
可见,HTML5可以说是最热门的前端岗位,在2010年和2014年底有两次爆发性增长,现在在美国的岗位需求甚至超过了iOS。
所以市场上优秀的前端工程师相对较缺少,是一个国际问题。
再来回答第一个问题,前端工程师的地位和薪水上涨除了供不应求的市场经济因素,与前端工程师独有的特性分不开。作为前端初学者,对前端开发的了解还比较浅,分享一篇看到的blog吧。
Jose Aguinaga是一位美国的前端工程师,根据自己求职、面试、以及项目工作的经验回答了这个问题,文章比较长,主要从三个角度回答了这个问题:
1、前端是相对来说的一个新领域
这些岗位的大多数已经存在了多年,但是在web行业对它们做出合理规范的要求却是最近10年才开始做的。
2、普遍存在误解
「大多数人心中的前端工程师」和「实际上前端工程师的工作」完全不是一个事儿。
3、大量糟糕的前端工程师存在
「糟糕的前端工程师」与「优秀的前端工程师」做的工作也不是一个level的事儿。
下面是原文,我简单翻译了一下。(专业词汇好多,有误请指出,轻拍~原文地址:why-cant-we-find-front-end-developers)
一、相对来说,前端是一个新领域
可能很多人认为前端开发和网页开发类似,而网页开发已经有20多年的历史,所以前端并不是一个新领域。然而,前端工程师的概念中的接口技术实现和用户体验作为一个专业的工作领域,却无疑是很新的。大概几年前,前端开发的技术增长迅猛,如下图所示:

过去几年前端工程师的可视化增长趋势 by Google Trends
对大多数互联网圈外的人来说,网页开发是横亘在网页可视化设计和技术实现之间的一条模糊的界限。毕竟,网页开发的确是一部分前端工程师的工作,并且人们想象前端工程师只专注于用户接触的部分。
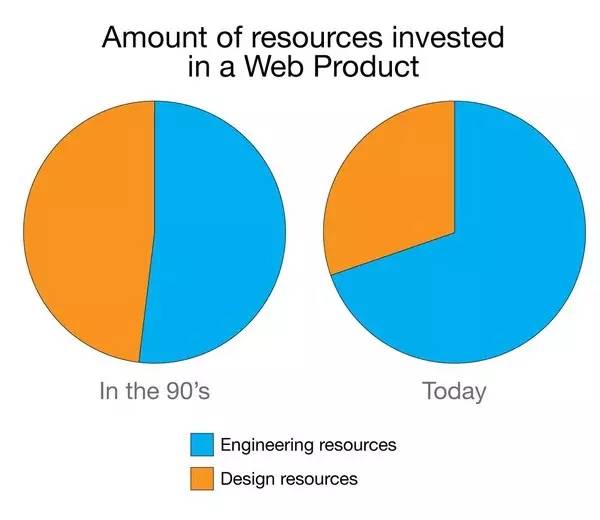
最近,将接口技术实现和用户体验作为一个专业领域的概念才刚刚兴起。十五年或更久以前,网页的可视化设计和技术实现所需要的资源是平均分配的。随着网站的发展——网站不仅是一个登录页面,工程资源的需求越来越明显。人们开始专门学习网站专用的Javasript、后端技术、UX、数据库,甚至系统设计。
今天,一个像AirBnB/Facebook/Quora的Web应用程序,投入的工程资源比设计资源多得多。换句话说,如今,做出网页的视觉设计比技术实现要更快。这并不是说和20年前相比,可视化设计没那么重要,或投入的资源更少,而是说如今的网页需求要求更多的工程师供应。

因为一个Web应用程序的技术实现包含了多种领域,在90年代「网站工程师」是多面手:他们有的来自数据库管理员和系统管理员,有的来自后台工程师,软件工程师,UX工程师和前端工程师。最新的可能人们最恐惧:用Javascript,HTML和CSS修修补补一个视图,让它和所有的浏览器都适配。要享受前端工程师,你必须对视觉设计有兴趣(或者乐于做一个受虐狂▼)。

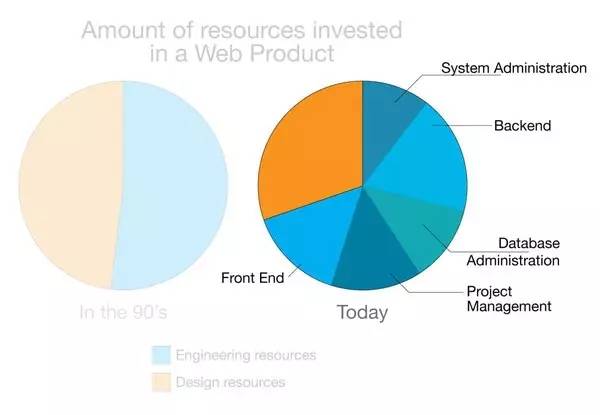
很显然,要处理大量的Web应用程序需求,技术任务就要进行分类,以便于多人同时处理网站请求。我不知道哪个任务需要最多的时间,或者哪个是最难的,但是事实上现在已经不可能一个人快速地解决所有的技术细节了——这也是多家网络机构和企业关心的问题。因此,所有之前我提到的工作描述(后台工程师、DBA等等)都被归入了web行业。请注意:这些岗位的大多数已经存在了多年,但是在web行业对它们做出合理规范的要求却是最近10年才开始做的。

现在还有一类人是独自处理一个Web应用程序的所有问题,即「全栈工程师」,但是优秀的全栈工程师同样数量稀少。
现在,创业公司已经很清楚,要想成功可能需要覆盖一个Web应用程序的诸多技术方面:前端、后台、DBA、运营等等。PaaS(Platform as a Service)的诞生帮助创业公司剥离了运营,同时多种BaaS(Backend as a Service)服务,比如http://Parse.com,甚至可以为你的应用提供数据库模型和终端(当然你仍然需要某人帮你设计模型)。前端还没有被提供这种服务,但是已经有一些服务可以让你购买登陆页面的前端模块和组件;如果你想要创造一些真正的Web应用程序,除了求助前端工程师,你别无他法,就像你要创立一个品牌你也绕不开请一位设计师一样。
二、普遍存在的误解
寻找前端工程师难的另外一个很重要的原因,就是它是被广泛误解的领域。正如前面提到的,大多人都认为前端开发是一个「相对于来说更简单的领域」。不妨用一个已经过时的模式描述这个误解:
大多数人心中的前端工程师是:
1、把Photoshop文件、图片或者线框做成一个页面;
2、偶尔设计Photoshop文件、图片或者线框;
3、用JS实现动画、过渡效果;
4、用HTML和CSS编程,实现网页的内容和形式。
事实上,前端工程师在做的是:
1、在设计师和工程师之间创建可视化的语言;
2、根据设计稿定义一组代表内容、品牌和功能的组件;
3、为Web应用程序的框架、需求、可视化的语言和规格设定基准;
4、根据设备、浏览器、屏幕、动画来划分web应用的工作划分;
5、用QA基准来保证指南来确保品牌忠诚度、代码质量、产品标准;
6、调节Web应用程序的样式,包括间距、字体、标题、图标、布局等等;
7、根据不同分辨率、横屏竖屏等,调节Web应用程序的样式;
8、标记 Web 应用程序,使之语义化,SEO 友好;
9、通过API获取内容要考虑友好性、电池消耗性、设备和客户端的特性;
10、开发客户端要考虑动画的流畅、延迟加载、交互、应用工作流程,大多数时间用来考虑渐进增强和向后兼容的标准;
11、保证后台连接安全,采取跨地资源共享( CORS )的程序考虑,防止跨站点脚本( XSS)和跨站点请求伪造( CSRF ) ;
12、最重要的是,尽管要符合以上标准,但是无论现在还是将来永远是「用户第一」。
为了实现上述目标,前端工程师采用了多种工具,从可视化工具(Photoshop/Adobe/Macaw/Sketch),到编程工具(IDE’s,命令行,源代码版本控制, Bash脚本,建设任务)。有时,我们甚至要照顾市场(Newsletters,Campaigns,分析,SEO,社会媒体) 、 UX(动画、过渡、反馈、接口、可视化语言),到内容改进(断点、避免孤立词汇、可读性、颜色) 。
三、存在糟糕的前端工程师
或许难以招到优秀的前端工程师最明显的原因就是:大量糟糕的前端工程师的存在。正如大家知道的,前端工程师的入门门槛非常低。JS、CSS、HTML并不是很难掌握的语言。只要花一点时间,谁都可以通过网上教程(CodeAcademy/CodeSchool)学会。但是学习Erlang(作者自己最爱的变成语言之一)、Go,甚至ANSIC,都需要你掌握很多计算机的知识。调整网页中的颜色和图片是非常容易的,但是了解网络的软肋却是完全不同的事情。
最终,前端工程师市场上被做这些事的家伙搞坏:
糟糕的前端工程师是这样做事:
1、滥用JS库,因为他们实际上并不了JS的内部(e.g. 一切都用jQuery);
2、滥用JS插件,抄别人的代码哪怕自己根本读不懂(e.g.jQuery.doParallaxPls.js);
3、给Web应用程序添加CSS框架,却只用到CSS/JS的5%,没有看到任何的需求、设计或者比较和评价;
4、认为只要添加了CSS框架,网站就可以「有求必应」;
5、一边在说着「响应式web设计」,却对服务器端技术一无所知;
6、用CSS编程时不管预处理器、命名规范等,却用不合适的selector/ids/magic numbers等;
7、忽视表现、内存泄露(并不理解内存泄露的真正含义),不会检测代码;
8、不会用指标衡量一个产品,或者这种指标旨在自己的电脑、浏览器、设备有效;
9、忽视软件技术。
虽然CS背景并不是成为一个优秀前端工程师的必备条件,但是计算机和软件的基础对你用JS或浏览器编程都非常重要。优秀的前端工程师知道,web可能是最有影响力的平台和环境之一,所以在那里执行的程序必须被小心对待,甚至比在任何一台可视化机器上的任何一种语言更小心。
一位优秀的前端工程师不仅要考虑web技术和语言,并且还要了解所有不同的组件、系统和概念。
以下是优秀的前端工程师在即时面对普通的任务也会做的事情:(这才是市场急需的前端)
1、DNS解析、使用CDN和关于multiple Hostnames as part of resources request.
2、HTTP Headers (Expires, Cache-Control, If-Modified-Since)
3、Steve Souders的所有规则(High Performance Websites)
4、如何解决PageSpeed, YSlow, Chrome Dev Tools Audit, Chrome Dev Tools Timeline显示的所有问题;
5、何时把任务传到服务器和客户端;
6、缓存,预取和负荷技术的使用;
7、Native JS,知道何时从头开始做,何时查找别人的代码,同时可以评估这样做的优缺点;
8、modern MVC Javascript libraries (e.g.AngularJS, EmberJS, ReactJS),graphic libraries (e.g. D3, SnapSVG), DOM manipulation libraries (e.g. jQuery,Zepto), lazy loading or package management libraries (e.g. RequireJS, CommonJS),task managers (e.g. Grunt, Gulp), package managers (e.g. Bower, Componentjs) and testing (e.g. Protractor, Selenium)的相关知识和用法;
9、CSS标准、modern conventions、 strategies (e.g. BEM, SMACSS, OOCSS)的知识和用法;
10、JS的电脑知识(内存管理,单线程的性质,垃圾收集算法,超时,范围,提升,模式)
结论:
现在,前端工程师终于前所未有的在web中有了一席之地。可能是由于多设备、浏览器和Web标准的演变的革命,所以寻找能够专注于Web应用程序用户端的人变得很迫切。全世界的前端工程师和开发者正在参与到那些我们曾想象web可以给我带来的一切的变化的产品。现在存储着我们所写、听、email、看的所有实体都和云相连。
虽然现在招前端工程师很难,但是我知道越来越多的人将会加入前端的大军。不仅是因为大多数前端工作提供的优渥薪水和办公环境,也是因为web中的前端编程变得越来越让人兴奋:通过网络提供服务,你有机会接触千万用户的生活,所有的一切都汇聚于一个叫浏览器的东西——它消泯了局限,使得人们可以分析,描绘和渲染任何一种疯狂的想法。
加油吧,前端!
回答者 净空无道,十年RD一朝转PM 获得766+顶的答案
原因其实很简单,就是因为FE这个职位,就是一个充满矛盾的职位,这个职位的存在就是一个大BUG啊!
1. 入门及其容易,精通极其困难。
一个智商正常的高中毕业生,一个星期,绝对能写出基本的HTML页面,附上CSS,还有简单的JS。让他学C?一个星期可能还学不到指针呢,指针要多久能跨过去还不知道呢。
但是,只要你的资质不差,努力肯学,那么随着你的项目经验丰富和自己的钻研,RD(C、Java,甚至PHP)升级到高级工程师到资深工程师不难。但是前端,看看现在市场上的资深工程师有几个,北极厂里面能到T7、T8的,其他厂类似等级前端工程师有多少就知道了,JS的作为一个从函数式编程过来的语言,很多比较低级的工程师因为理解不了他的思想导致很容易装撞上天花板,然后再也迈不过去了。
2. 锦上可以添花,雪中不能送炭
现在因为大家对移动端重视,对交互要求高,看了国外的好东西多了,审美也上来了,所以才觉得前端重要,交互重要。
但是客观说,一个网站/APP,没有好的前端,就是交互不好、页面不美观,就当作一个丑人吧。但是没有后端,功能实现不好,性能上不去,那就是缺胳膊少腿的残疾人了。
所以很多用人的CEO、CTO、HR喊缺前端的时候,心里想的是这个锦上缺朵花,但是绝对不会给你炭的地位。
3. 充满BUG的开发环境
是的,计算机的一个重大的特点就是兼容性的问题。这个任何开发都不否认。
但是能够不兼容到JS、CSS这个级别的,还有几个语言?虽然说连C这样的都有兼容性问题,C89下跑的好好的程序,到了C99下面可能就会有问题,或者说你用的Sun的Java实现写的程序到MS的Java实现下面就有问题,但是那都是很细节,很特定的兼容性问题了啊。
像JS这样,连最重要的事件处理就两大派系,DOM结构两大派系,CSS一堆混乱的情况,真心没见过更乱的啊。就好象说你用的JDK里面的Date对象默认给你处理的是玛雅历法,你是不是想掀桌子骂人?
所以JS的面试、开发中,很大一块被人津津乐道的就是各种兼容性的问题,比如让你自己写一个AJAX实现你怎么处理不同浏览器的兼容性问题啊,冒泡和捕捉怎么处理啊等等。
不过感谢IE6,要不然全中国的2/3的FE都少失业了。
4. 职能/责任不对称
在一个成熟的公司、项目里面,前端只负责显示、交互,和简单的现实逻辑,后端负责业务逻辑、数据存储。
对应的,前端出点问题,比如按钮位置不对了,点击后的事件不对了,傻子都能看出来,但是后端的问题,除非真的是逻辑写错了,而且是很直白的错误,否则很难一眼看出来,洒家曾经客串过一次RD,写的一个BUG上线稳定运行30后才发现。
但是出问题了,因为所有人,包括QA第一接触的就是前端界面,所以很自然的就把bug扔给前端,前端吭哧吭哧看半天,发现有60%都是后端的问题再扔过去——做过业务的FE同学肯定有过这样的经历吧。
所以洒家自己做leader的时候很多同学都抱怨过这些类似的问题,不是自己的问题但是第一个被指责的却是自己。很不爽,或者说,很委屈。
5. 职业技能树乱点
一般公司里面,FE和RD都是放在技术体系下面,最终汇报对象都是CTO,但是FE在很多地方,技能树是瞎点出来了!
如果你看FE的面试题目,会发现和RD没啥区别,语言的特性、性能的分析、基本算法等等,除了把语言换掉基本没事情区别。
但是实际工作中,一个好的FE,要跟PM、UI/UE/UX、RD、QA打交道,需要你理解产品的思想,懂艺术设计,发现bug的时候还要跟踪到后端确定是谁的bug等等,人家RD的技能数是一颗茁壮成长的苍天大树,FE的技能书就是一个歪歪扭扭枝枝杈杈但是还要你长高长粗的怪树。
最明显的,需求评审会上,RD只关注这个功能我能不能实现,FE还要关注这个按钮能不能这么画,这个设计会不会有浏览器兼容问题,这个交互是不是合理——虽然这是别人的工作但是一旦有问题第一个被骂的都是FE啊。
6. 职业发展线路不明
其实这点从整个互联网行业都有,你做医生、教师这些职业,看看周围的人,就知道,如果你做得好,或者不好,或者平庸,你到40、50、60的时候是什么样子。但是IT从业人员,尤其是互联网从业人员,看不到这个未来,所以才有那么多类似能不能写程序到30岁这样的问题。
在这个前提下,FE更悲催的是,RD可以看见自己的技术路线是,初级工程师、高级工程师、资深工程师、Team/Tech Leader、Tech Manager,直到CTO,当然半道改行的不算啊。
在FE看来,一直升到资深工程师还是可以的,但是后面除非很大的公司,有专门的前端Team,否则再升Leader和Manager的时候,FE处于一个很不利的地位。我们确实也看到因为FE的技能树乱点,所以很多FE也会在合适的时候走PM、UI、甚至创业的路线但是很难看见FE做到CTO(除非加入创业公司直接做CTO)。

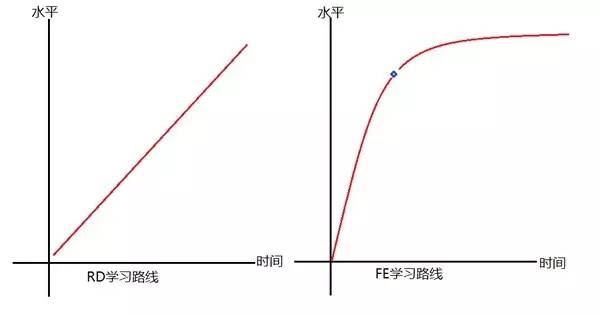
随手画了这么一张图,只要你勤奋、努力,RD是可能随着时间累计自己的经验然后提高自己的等级的,但是FE可以看到,在蓝色点之前,很快的就能学到80%的技能,但是后面的20%需要非常长的时间去突破,甚至有人因为不理解FE的很多编程思想,几年都一直突破不过去。
加上其他的原因,比如这几年FE的技术发展确实太快了,每天都在层出不穷的概念、名词,要分辨哪些是真金白银的技术,那些是大公司的工程师为了升职加薪搞出来概念,然后再学习吸取这些技术,对FE的要求也无形中提供很多了。
所以,一个充满了BUG的职位,怎么可能那么容易招到合适的人才呢?
小编总结:首先说到前端优秀与否有界限和区分标准吗?万事万物都是相对与绝对之分,我觉得咱们没必要在优秀上较真儿;其次说到优秀前端国内少,国外多还是少的问题,有多大意义?本身优秀就没有区分标准,又怎样统计国内优秀的有多少,国外优秀的又有多少呢?
我想,大家需要明确的是没有绝对优秀的前端工程师,即使某些人某些技能上比你略高一筹,也一定有比他更牛的人,为了做到更好,你需要不断学习提升自己,比你牛的人也需要不断学习,无论我们做到哪个层次,对我们来说进步是永远不会停止的。